Здравствуйте!
В CS-Cart и CS-Cart для маркетплейсов 4.10.1 новая страница оформления заказа. Оформлять заказ стало проще и быстрее. Администраторы настраивают контент чекаута максимально гибко через редактор макетов.
В супермаркетах покупатели стараются выбирать кассу с самой короткой очередью, чтобы быстро расплатиться с покупками и идти по делам. Уверены, вы делаете так же. В интернет-магазинах ситуация похожая: 27% покупателей бросают заказ из-за сложного и долгого процесса оформления заказа.
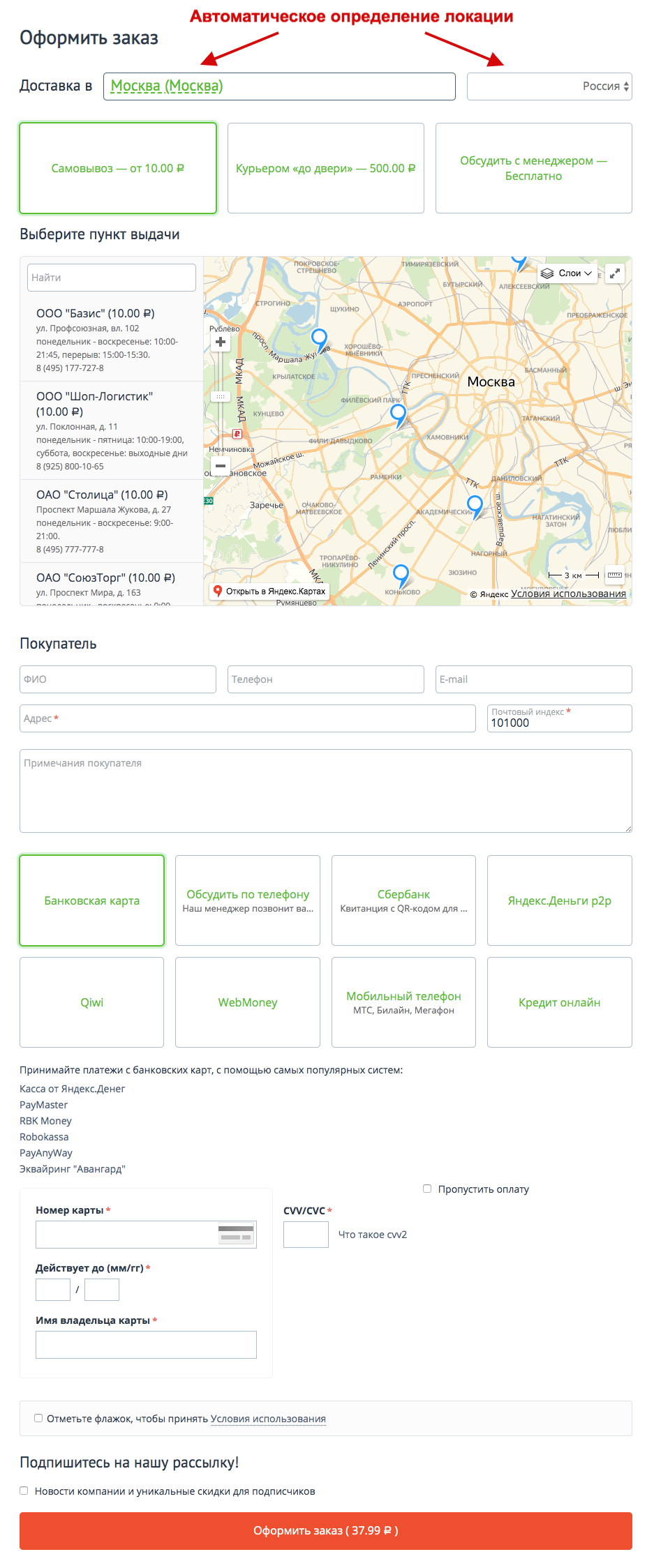
Теперь в магазинах на CS-Cart вы будете терять меньше клиентов на этапе чекаута благодаря упрощенной странице оформления заказа. Теперь процесс оформления не разделен на шаги, поля можно заполнять в произвольном порядке и выбирать способы доставки и оплаты, нажимая большие плитки:

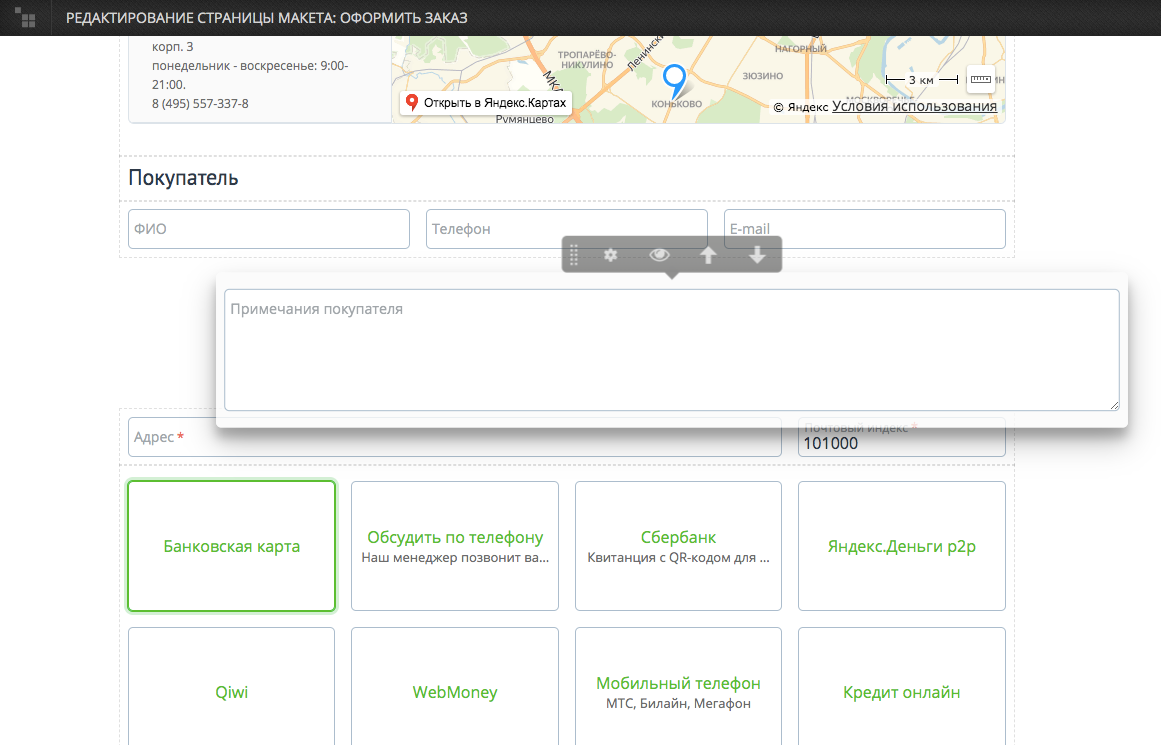
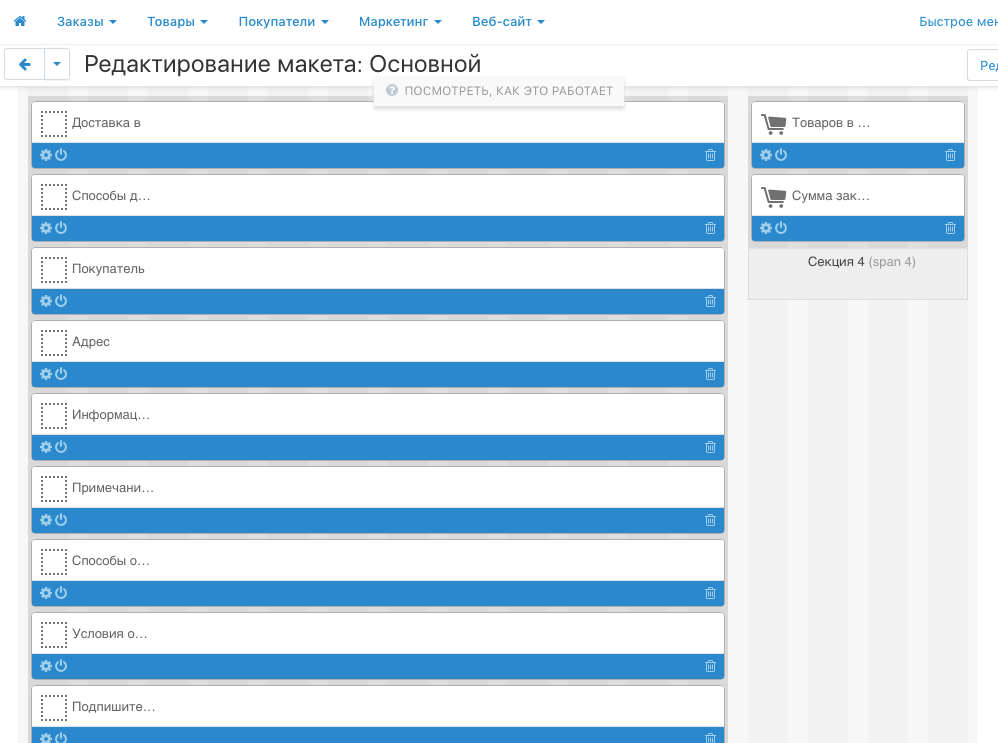
Для администраторов тоже хорошая новость — теперь информационные блоки страницы оформления заказа можно перемещать, редактировать и удалять максимально гибко через стандартный редактор макетов или прямо на витрине:

Такая гибкая настройка дает простор для экспериментов со страницей чекаута — вы сможете построить максимально эффективный чекаут для вашего магазина:

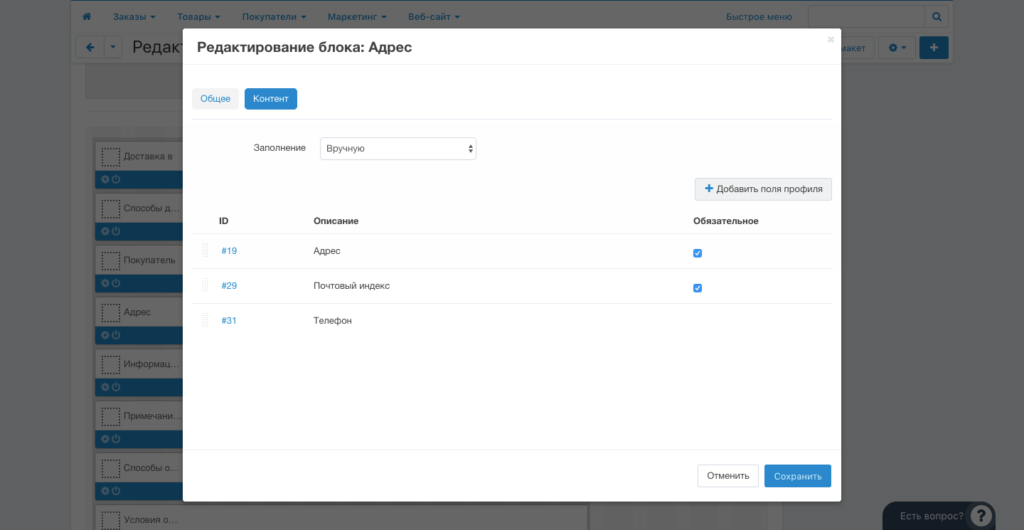
Поля на страницу оформления заказа можно также добавить через блоки. Например, в блок Адрес можно добавить дополнительные поля с информацией о клиенте.

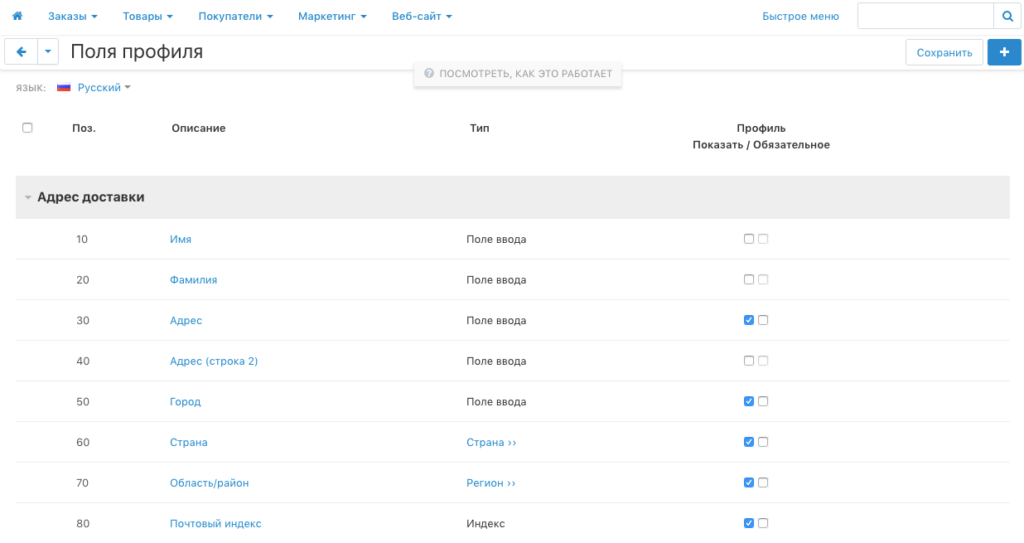
Все поля доступны на странице Администрирование → Поля профиля. Там же можно создать новое поле, например дату рождения, и добавить его в блок через редактор макетов.

Другие нововведения в версии 4.10.1 описаны в релизной новости. Читайте отдельно о финальной версии вариаций товаров.













Добавить комментарий