Примечание редактора: Егор попросил нас не раскрывать адрес интернет-магазина, о котором пойдет речь.
—
Добрый день!
Меня зовут Егор, и я занимаюсь сопровождением web-сайтов. Будучи фрилансером, мне подвернулся заказчик, который смог оценить мои навыки и пригласил к себе работать на постоянной основе. Компания занималась продажей элитных пивных напитков со всего света, но увы, движок был времен мезозойского периода и кроме церебральных интимных связей ничего доставить не мог. Мне повезло, что мой заказчик тоже это осознавал, поэтому вопрос смены платформы интернет-магазина был актуальным.
Немного практики выбора платформы под интернет-магазин
К вопросу выбора мы подходили очень взвешенно, был ряд требований, выдвигаемых к платформе. Вот немногие из них:
- Современные технологии
- Сопровождение
- Модульность
- Открытый код
- Скорость работы
- Популярность
И это не говоря о том, что данная платформа должна быть специализирована под интернет-магазины и предоставлять инструментарий под решение ежедневных задач. Просмотрев множество предложенных платформ, я убедился, что платные решения лучше и надежней работают, да и сопровождение обязательно будет, даже если я по каким-то причинам покину компанию.
Самым первоочередным решением было приобрести 1С-Битрикс, но тут уже я встал в «стойку». Одним из самых больших недостатков этой платформы — отсутствие какой-либо специализации, что делает её универсальной, но более громоздкой, тяжелой и неповоротливой. CS-Cart приветливо помахал нам цифрой популярности в каком-то каталоге среди платных платформ для интернет-магазинов. Впрочем, ценой нас тоже порадовал. А потом и инструментарием, и чем дальше — тем больше.
Установка
Чтобы установить, нужен «правильный» хостинг, который мог бы раскрыть весь потенциал CS-Сart, всё-таки это полноценный движок, у которого тоже есть требования к хостингу. У нас весьма приличный ассортимент, картинки нужны к каждой позиции, без этого, увы, никуда. Но об этом я узнал несколько позже, когда магазин всё-таки открыли и увеличили ассортимент.
Совет: Есть хостеры, которые предоставляют хостинг специально для CS-Cart
А на практике мы установили CS-Сart на закрытом «техническом» домене на reg.ru, где вели конфигурирование, настройку и наполнение минимальным контентом.
Процесс установки не являлся чем-то необычным. До этого было установлено и проверено около 12 разных движков, как в конструкторе, так и мануально. Хотел бы отметить один нюанс, помимо шаблонного «удалите папку install», CS-Cart сразу предлагает переименовать URL для входа в бекэнд админку. На самом портале CS-Cart есть документация, где и был описан правильный процесс установки, давали советы по улучшению безопасности и ещё много нюансов по оптимизации. Как разработчик, я сразу поставил жирный плюс в карму создателям CS-Сart. Обычно я сам ищу способы защитить движок, и начинаются долгие и мучительные пляски с бубном, а тут емко, кратко. Обо мне позаботились — приятно! Поискав еще возможные пути по прокачке возможностей платформы и хостинга, я нашел очень занимательную статью по настройке сервера под CS-Cart.
Возможно, понадобиться доконфигурировать сервер. Впрочем, хватит о техническом, пойдем к началу работы.
Начало работы, знакомство с панелью администрирования, витриной
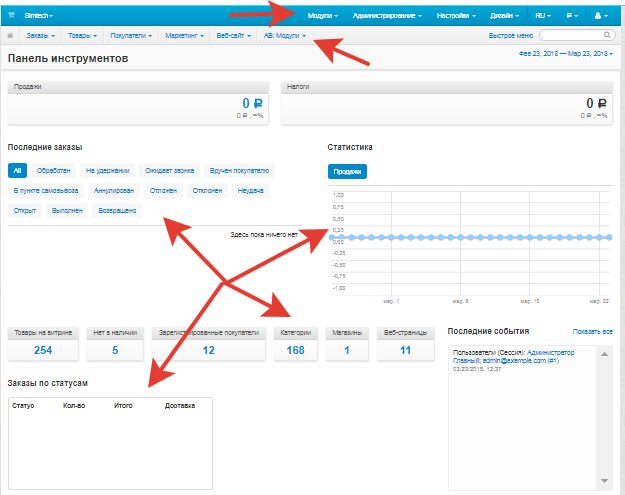
Админка взята из онлайн демо-версии магазина с сайта CS-Cart. Две панели: верхняя для конфигурирования платформы, нижняя для контроля работы интернет-магазина.

Еще чуть ниже, на панели инструментов минимальная аналитика по работе магазина. Заказчик лаконично выказал свой восторг ёмким «обалдеть». Ещё бы, разница с предыдущим движком была разительна.
Полные энтузиазма, мы погрузились в изучение и заточку под наши требования. Дизайн менять не стали, оставили шаблон, т.к. он полностью нас устраивал, да и дизайнера у нас не было.
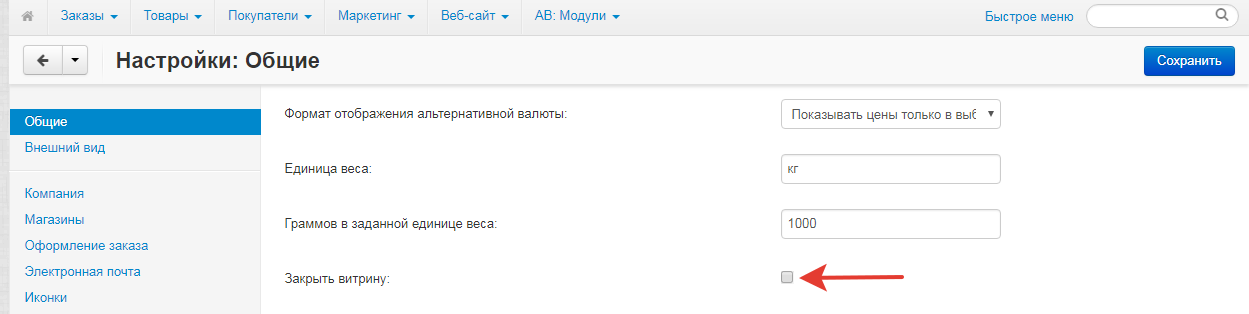
Интересное о CS-Cart: Настройки –> Общие, снять галочку «закрыть витрину», а то можно и не сразу сообразить, почему не работает витрина. Эта галочка каждый раз будет взводиться, когда происходит обновление и установка CS-Сart. Автоматически. Снова забота. Удобненько!
Чуть ниже есть «Каталог». Хотел бы отдельно хинтом пометить галочку «Включить отслеживание количества товаров на складе», так как её действие включает / отключает контроль остатков на складе и вообще складской учет.
Я бы рекомендовал её оставлять, а весь товар отмечать как 9999, нужный ассортимент перевести в 0. Если пользователь захочет добавить товар, которого нет в наличии, ему будет предложено оформить подписку на уведомление о поступлении партии, что иногда позволяет вернуть пару заказов, чем просто по телефону сказать «сейчас нет» и потерять клиента.
Еще одной важной и приятной мелочью стал Центр обновлений. Как правило, владельцы интернет-магазинов вообще стараются не переходить на другие версии магазина, просто потому что каждый раз это стресс, откаты, поломки спустя пару месяцев эксплуатации и ещё куча потерянных клиентов. Ну и напоследок, если кто и решился когда обновить свой движок, он должен сам залезть и поискать соответствующую версию, потом найти нужные файлы, инструкцию, пробормотать пару молитв. Со стороны разработчика чуть проще, он зарабатывает деньги, а не теряет, да и бизнес не его, вот только если ты на фрилансе, а вот когда ты уже работаешь на заказчика, то непрозрачно намекают, что ты, господин хороший, в ответе за свою работу.
Центр обновлений вовремя оповещает, проверяет готовность магазина к обновлению, автоматически нужное скачивает. Список фиксов и изменений доступны прямо на экране, никуда лазить не надо.
Ну и напоследок, для любителей поэкспериментировать с дизайном и макетом, есть вкладка Дизайн. Интуитивно понятный конструктор, я думаю, что те, кто играл в своё время в LEGO, тетрис или был грузчиком, вполне смогут разобраться.

Перетаскиваем элементы прямо на экране, жмакаем «применить» и дальше очередной неявный, но важный момент! Так как CS-Cart очень умный и сразу кеширует сгенерированные страницы, иногда ему надо подсказывать, что пора, брат, и перегенирировать. Я потратил около двух часов на попытки понять, почему же не работает нихрена, уже залез в шаблоны файлов и туда стал писать код «Hello, world!», а на сайте ничего не менялось. Техническим умом я понимал, что я где-то что-то упустил, ведь так не бывает, код есть, а эффекта нет. Уже думал и на форумах спрашивать! Погуглил и нашел ответ — всё дело в кеше. Стало быть, мне пора было расчехлить документацию, ну а там для меня было немало интересного!
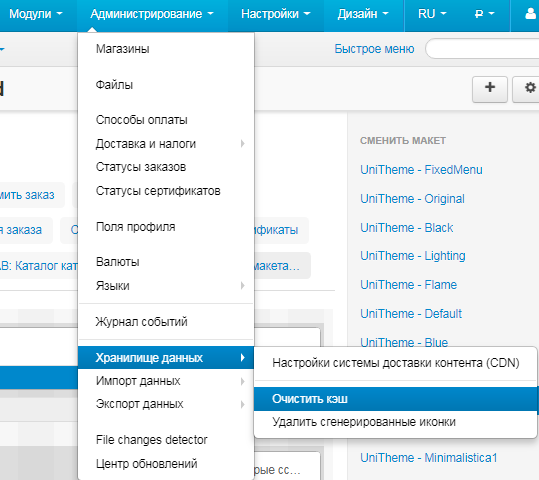
Во-первых, этот пункт есть в нашей же панельке «Администрирование -> Очистить кеш».

Помимо этого можно пользоваться дополнительными командами:
- ct — delete all the thumbnails that were generated automatically
- ctpl — clear template cache
- cc — clear registry and miscellaneous cache
Правила использования таких команд можно узнать тут. Если я сэкономил пару часов вашей жизни, мне плюсик в карму, вам спасибо за уделенное время на обзор.
Заливка ассортимента / добавление товаров
Когда переходишь с движка на движок или нужно много обновлять магазин, редактировать ассортимент и наполнять контентом каталог, работать с прайс-листами, очень нужно иметь возможность загружать и выгружать данные из магазина. CS-Cart это умеет с помощью импорта и экспорта в том же Администрировании. Перекидывая нужные поля, формируя шаблоны и ОБЯЗАТЕЛЬНО ПОЛЬЗУЯСЬ LIBREOFFICE, легко и непринужденно правишь всё в Libreoffice Calc в формате CSV с разделителем точка с запятой и при запуске csv и при выгрузке из движка.
Наша старая платформа тоже это умела, что звучит так же невероятно, как ясный лондонский день. Я сразу решил, что обязательно надо выгрузить-загрузить данные, заодно причесал сам ассортимент, посклеивал задваивания ну и вообще педантично сделал единую форму ввода названий, о чем поспешил сразу рассказать контент-менеджеру. Привычная солянка названий здорово мешало быстро и оперативно редактировать группировки номенклатуры.
Не с первого раза загрузив грамотно, но всё же с успехом, большая часть ассортимента была перенесена корректно, и далее регулярно использовалась для оперативных изменений.
Примечание редактора: сейчас в CS-Cart импорт товаров переделали, теперь он еще удобнее и быстрее. Ознакомиться с новым импортом товаров можно в этом видео.
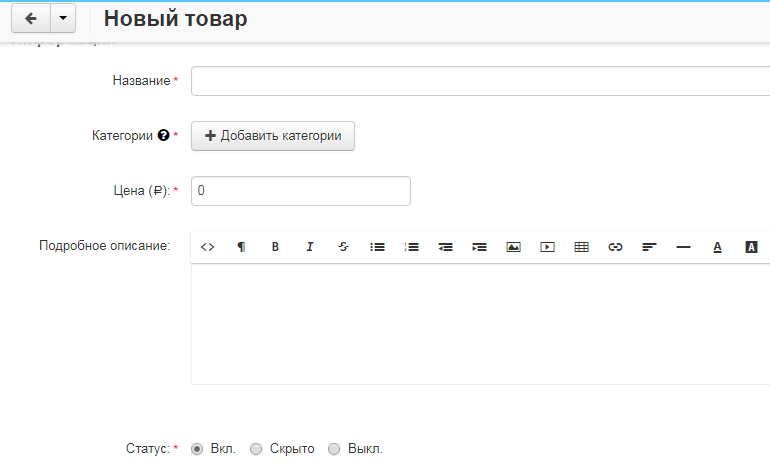
Помимо загрузки, у CS-Cart есть возможность добавить товар отдельно, и этому разработчики уделили особо много внимания. На первый взгляд количество полей, колонок, тумблеров, галочек и странных названий столько, что охватывает тоска. Знать все нюансы, чтобы разместить товар и производить тонкую настройку под каждую позицию не обязательно. Обязательных полей всего 4:
- Категория
- Название
- Цена
- Статус (показывать\ не показывать)

Весь остальной инструментарий можно осваивать по ходу эксплуатации движка, а при необходимости и позвонить в службу поддержки. Лично мне не отказывали в консультации по такого рода вопросам. Кстати, насчет консультаций. Ко мне относились весьма дружелюбно. А вот по техническим вопросам, требующих глубоких раздумий, технари отвечали по два-три дня. Ни много, ни мало — оптимально, но, конечно, хотелось бы быстрее, бизнес ждать не любит. Начальство тоже.
Изменения внешнего вида витрины, изменения контента на витрине, добавление фильтров, изменение меню
После размещения товара, следующей насущной проблемой становится информирование пользователя о новинках, предоставление удобного способа поиска нужных позиций. Теперь уже наш черед заботиться о пользователе, а CS-Cart помог нам это сделать без «допилов» и лишних трат.
Конечно же, первое что к нам пришло на ум — фильтры. Как и у всех, чем мы хуже. Тыкнул галочку, нужная группировка и отобразилась, блеск!
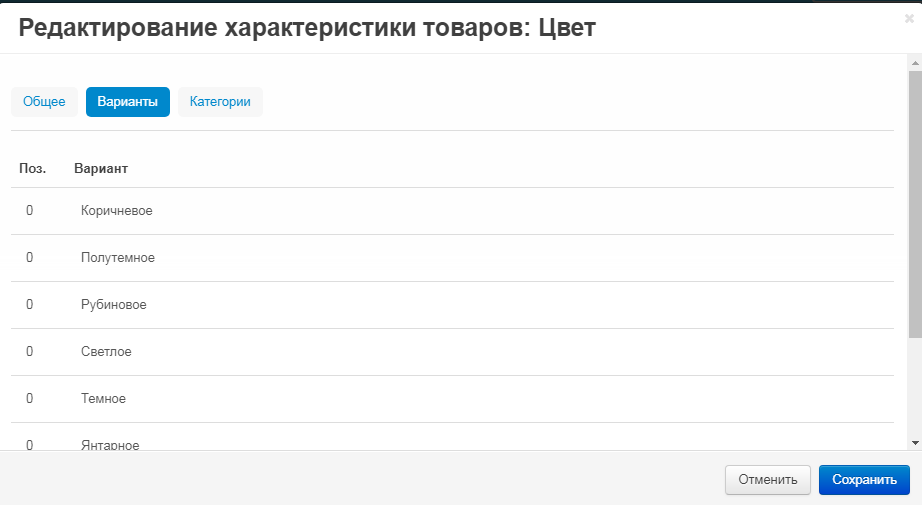
Для этого надо создать характеристику. Кстати, характеристики — отдельная сущность CS-Cart. У всех типов возможных значений максимум — число и текст, а тут целый интерфейс с настройкой. Это целый самостоятельный объект в системе. Есть еще и группы характеристик, у которых могут быть списки вариантов. Даже описание можно прописать. Вообще, характеристики похожи на большой справочник с перечислением возможных вариантов под конкретную характеристику.

Нам оказалось это очень удобно, всё-таки пиво, оно оказалось очень многогранным. Создав необходимый набор характеристик, а их оказалось не мало, мы их прикрутили к фильтрам.
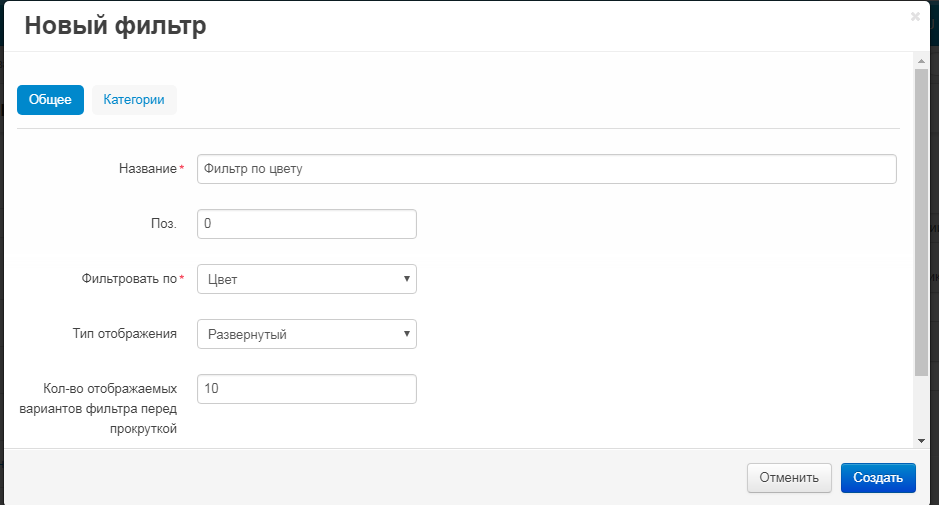
С фильтрами проще намного. Указываем, по какой характеристике фильтруем, и в какой категории фильтр виден. По умолчанию видно во всех.

Отдельно пару слов о формировании меню.
С меню с наскока можно не разобраться, оно со своей изюминкой. Но если разобраться, то всё логично.
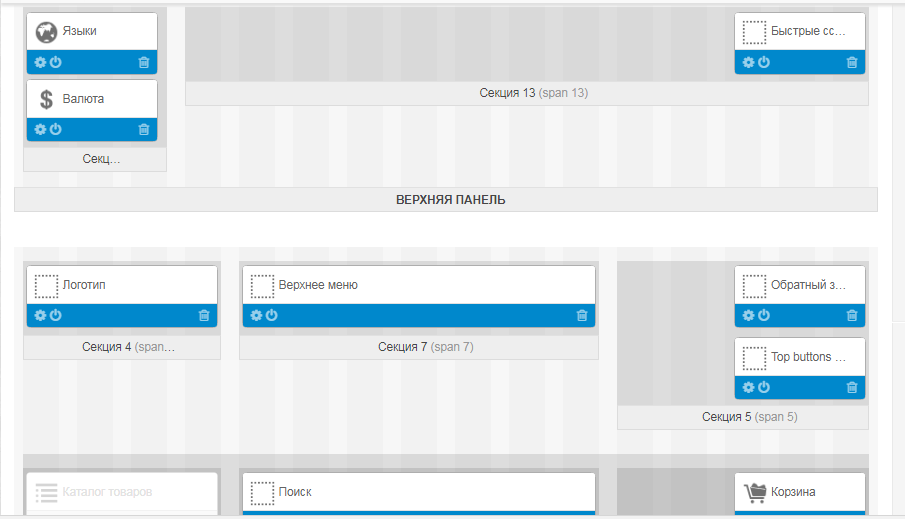
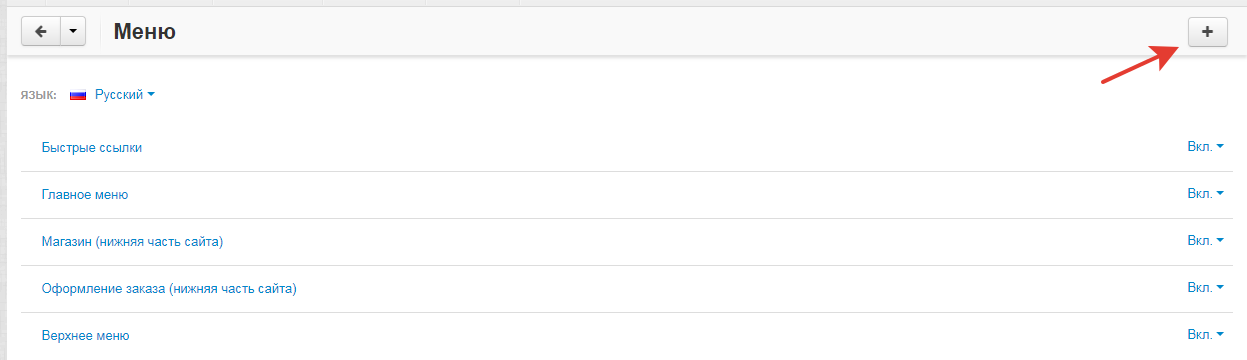
Перейдя в соответствующий раздел из админки, мы видим элементы шаблона. Не меню. Элементы шаблона, которые крепятся к макету шаблона (Дизайн → Макеты). Т.е. не надо сюда набивать свои желаемые ссылки, каталоги и прочую хурму с помощью плюсика. Здесь уже всё есть. Надо перейти по ссылке элемента шаблона, нажав на него. И вот там уже можно размещать ссылки на страницы. Такая организация меню позволяет перекидывать меню по макету как нам удобно, а не перетаскивать по одной ссылке из части сайта в другое место и уж тем более, не прибивая её гвоздями к панели сайта.

В один прекрасный момент, нам не хватило вкладки дизайн для решения наших проблем, и встал вопрос допилов. Все когда-то до этого доходят. Я храбро бросился в код, самоотверженно пытаясь найти что, как и где поменять, чтобы решить задачу. Но теперь точно знаю — делать этого не надо. Вообще ни в коем случае. Рекомендую почитать документацию, спрашивать знакомых владельцев CS-Cart или техподдержку. Но если помощь надо оказать себе самостоятельно, не надо быть хирургом и препарировать систему. CS-Cart имеет такой приятный функционал, как модули. Самое верное и единственно правильное решение допила — сделать свой модуль. Все свои наработки я делал в модуле, кто ещё не понял что это, то это надо подключить воображение и представить себе большого осьминога. И каждая страничка — это щупальце, на конце которого страничка сайта. Так вот, модуль не меняет дефолтную страничку, он предлагает несколько вариантов:
- Заменить текущую страничку собой, тогда осьминог уберет своё щупальце, и вытянет туда другое, с измененным эскизом.
- Заменить только участок странички, будем считать, что осьминог клонировал страничку, и в нужном месте заменил эскиз на новый.
И самое приятное – всегда можно вернуть исходное состояние, просто выключив модуль. Тогда наш осьминог поймет, что нужно вернуть самую обычную страничку CS-Cart. Ну а ещё проблем с обновлением не возникает. Сломалось после обновления? Правим модуль или отказываемся от него. Возможно отпадет необходимость или нужно будет что-то новое добавить.
Если у кого-то уже есть возбуждение, но останавливает только незнание «как же этот модуль сделать», то есть видеоуроки. Ссылка тут. Но вот тут-то уже нужен разработчик. Для бизнесменов нужно иметь ввиду, что все доделки от нанятых разработчиков ОБЯЗАТЕЛЬНО необходимо принимать ИСКЛЮЧИТЕЛЬНО ввиде модуля. Нет модуля? Сделал неправильно. Стойте на этом до конца. Список сертифицированных франчайзи тут.
Подключение сервисов доставки, оплаты
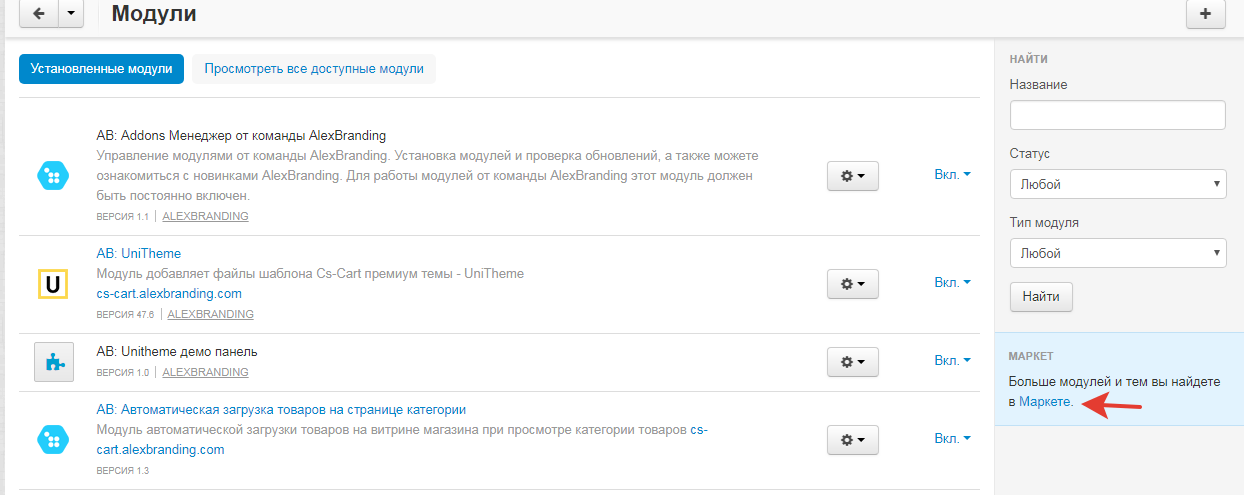
Если уж речь о модулях, то самое время познакомиться с рынком модулей и встроенными модулями, возможно, задача уже была кем-то решена и всё что нужно — скачать и установить или докупить. Для себя мы сразу открыли ещё на этапе тестирования необходимые модули.

Сверху можно посмотреть модули, поставляемые вместе с CS-Cart, а справа, где стрелочка, ссылка на единый магазин модулей. Установка модулей из маркета производится согласно инструкции разработчика, тут, увы единого алгоритма нет. Обязательно проверяйте совместимость версий, а также платформу (Multi-Vendor или CS-Cart).
Ну вот мы позаботились о пользователе, и он аккуратно подошел к мысли, что надо купить что-то. Ещё одним рубежом к сделке становится удобный для пользователя способ оплаты покупки. Это не только очень сильное преимущество перед конкурентами, но и невысказанная благодарность клиента. Помимо обычного вручения денег курьеру или в пункте выдачи товаров есть масса сервисов по онлайн платежам.
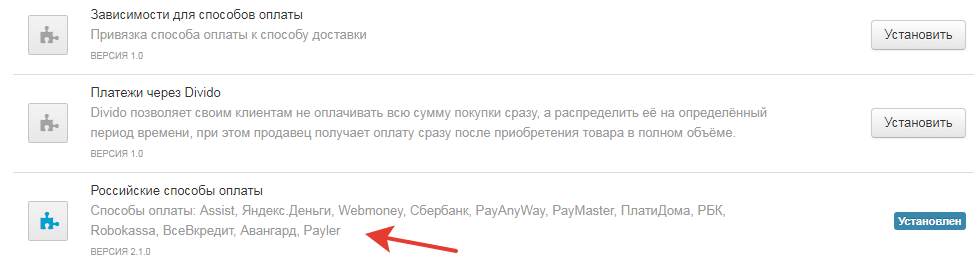
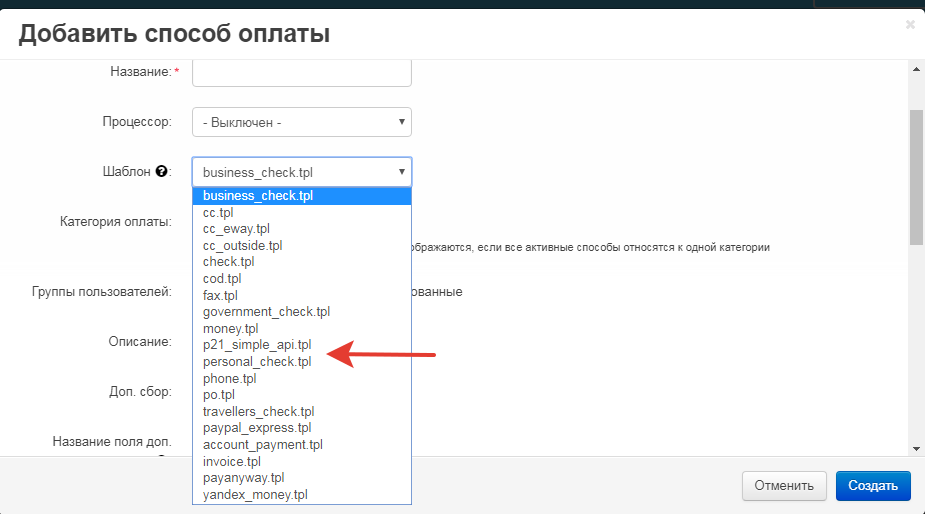
Список способов оплаты через интернет уже включен в стандартные модули, что значительно расширяет возможности магазина.

Перечень довольно большой и уже встроен в платформу, т.е. шаманить над ними не надо. Установил модуль, если сразу не установлен, и уже доступно в шаблонах способов оплат.

Ну и самым решающим шагом к финалу сделки — доставка. Казалось бы — курьером, самовывоз, и что ещё нужно? Конечно, если хочется работать только со своим городом, то, как правило, этого достаточно. Но всегда ли разумно держать целый автопарк, или есть способы решения и этих задач? Я условно разделил сервисы доставки на две категории:
- Транспортные компании (ПЭК, Деловые линии и т.д.)
- Пункты выдачи заказов.
Рассматривать ситуации мы тоже будем две, но немного о насущном.
Представим ситуацию!
1. Позвонил клиент из другого города и спрашивает, есть ли доставка в его город. А если есть, то СКОЛЬКО?
В общем-то, вот это «сколько» и мешает оперативно обслужить клиента. Ну откуда бедный оператор, даже скорее всего из колл-центра, сам находясь в другом городе, знает расценки конкретно данного поставщика услуг перевозки товара на выбранный покупателем ассортимент?
Естественно он прощается, кладет трубку с обещаниями перезвонить и начинает пытаться пробиться в колл-центр ТК, что бы узнать. А там ему задают 1000 и 1 вопрос по габаритам и весу товара, да и ещё непрозрачно намекают, что на сайте есть калькулятор всего этого барахла. Ну, в приличных ТК ☺.
Далее этот заказ начинает проходить кучу всяких процедур по опознанию габаритов, весу, где он там на складе, что с ним, бесконечные звонки, в конце концов всё узнали, согласовали неточную сумму, набирают клиенту, а он уже и не хочет. Ну знакомо, разве нет?
Берем модуль расчета стоимости ПЭК (скорее всего уже включен в состав вашей поставки CS-Cart), например. Далее информация по транспортировке уже будет доступна ещё до звонка клиенту. Профит!
2. А теперь другая ситуация. У вас много мелких товаров, типа ручек, может быть телефонов или каких-нибудь аксессуаров. И ради одной ручки гонять целую машину на другой конец города? А если таких заказов уже столько, что курьеры стоят дороже, чем выручка от сделки?
Логично, что тут на помощь приходят пункты самовывоза.
Ну ответ уже сам напрашиваться должен — конечно же включаем модуль. И он тоже включен в поставку, например Pickpoint. Не забываем разместить у себя в складах данные точки самовывоза, чтобы клиент мог выбирать удобные.
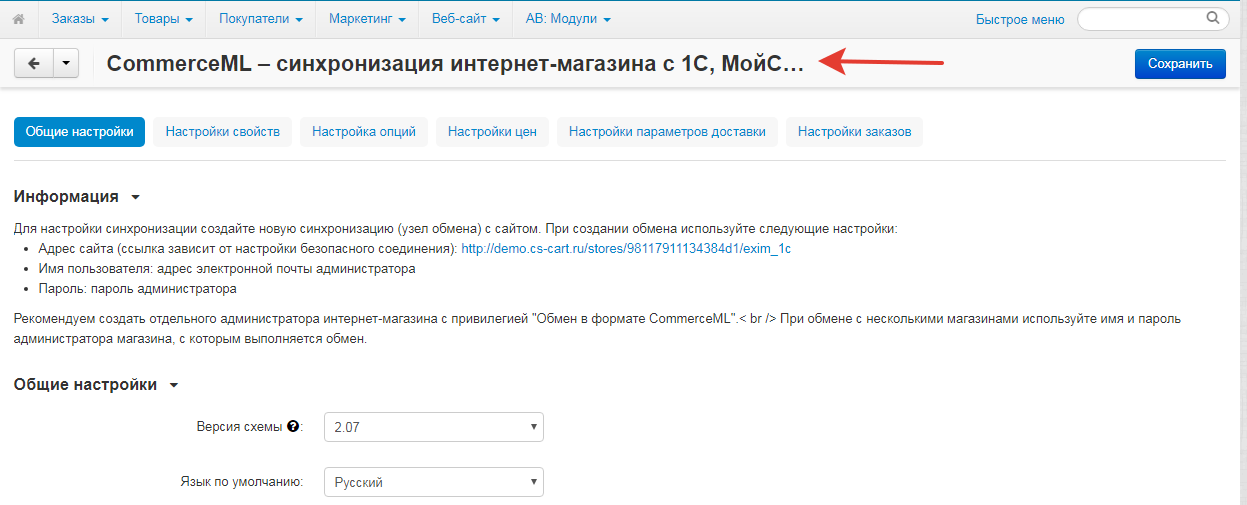
Интеграция с 1С или с другой системой учета
Сразу скажу, что интеграция с 1С несколько кастрированная, документация по интеграции тут.

Возможно я не разобрался до конца, но у меня такой задачи не было. Это были мечты и планы начальника, но до покупки 1С он так и не дошел, так что я в своё удовольствие пробовал дома интегрировать. Оговорюсь сразу, что 1С и CS-Cart интегрируются только с версиям «управление торговлей» 10 и, насколько я помню, 11 версией. Проблем с интеграцией возникнуть не должно, если всё сделать по инструкции. А также стоит помнить, что движение информации преимущественно идет от 1С в интернет-магазин, поэтому? если в 1С есть куча номенклатуры, то имеет смысл присоединить 1С к чистой CS-Сart и выполнить синхронизацию. Вся номенклатура прекрасно перекочует на сайт. А вот с картинками могут быть казусы, особенно, если стоит модуль увеличения картинок при просмотре карточки товара на сайте.
А нюанс тут вот в чем:
- Если в 1С картинка маленькая, то и на сайте будет смотреться страшное убожество размытое, а при увеличении можно попасть в пиксельный мир.
- Если в 1С картинка всё-таки супер-хорошая, то это может создать очень сильную нагрузку на трафик (ведь пользователи будут скачивать эти километры картинок, чтобы посмотреть сайт), что тоже не комильфо.
Моя практика подсказывает, что для того, что бы рассмотреть товар, стоит брать разрешение картинки где-то 1280х1024. Если такие картинки не найти, или нагрузка на систему слишком большая, то не меньше 512х480.
Но я бы рекомендовал не полениться — сделать синхронизацию с 1С, потом экспортировать прайс-лист, заменить путь к картинкам на аналоги хорошего качества в csv-файле, затем импортировать список товаров обратно, а нужные картинки заменить в папке картинок. Это гораздо быстрее, чем вручную каждую карточку править.
Совет: Если смена картинки не происходит и после очистки кеша, попробуйте удалить в карточке товара картинку, сохранить товар без картинки, затем снова перевыбрать и снова сохранить.
Ещё одним жирным плюсом является полная интеграция с маркетами поисковых систем.
Например, многие хотят попасть в Яндекс.Маркет, но сколько нервов по выправлению XML файла, вечные отказы Яндекса принимать то по одной причине, то по другой. Хватит это терпеть, товарищи! Занимайтесь бизнесом, а не любовью. Выгружайте правильный xml-файл автоматически. CS-Cart сам соберет нужные данные по вашим настройкам. Лоты перестанут вылетать из маркетов, нужно только своевременно обновлять файл xml, да и то, в идеале можно поставить на регламентное задание.
Модули Yandex, Mail и Google в ассортименте ☺.
Обзор карточки товара, оформление заказа
Давайте теперь посмотрим на CS-Cart со стороны пользователя.
Карточка товара имеет свою удобную и наглядную структуру. Если всё заполнить, то можно заметить свои особенности поведения CS-Cart.
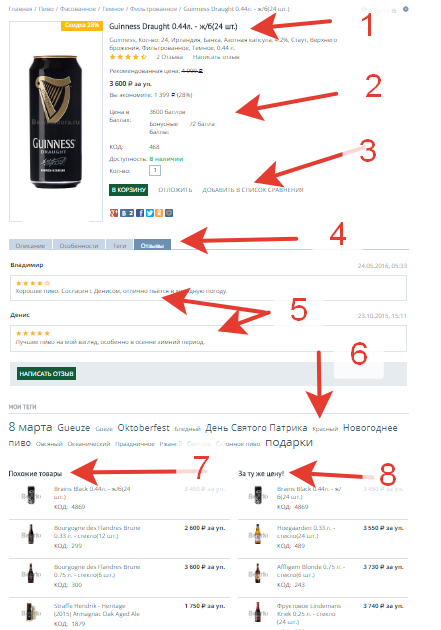
1. Сразу же под названием располагаются характеристики, а если вы использовали бренды в характеристиках, то можно перейти по бренду и ознакомиться с остальным ассортиментом такого же производителя. Далее располгается количество отзывов и рейтинг.
2. Теперь пошла информация об условиях покупки и содержимом товара. Цена, кстати. Обращаю внимание на то, что используется маркетологический прием со скидкой , где рекомендованная цена зачеркнута, а ниже указана текущая цена. На фотографии товара указан лейбл с процентным соотношением скидки от рекомендуемой цены. Здесь есть и ещё один плюс, можно увидеть, по какой цене вы торговали ранее или проставить цену своих главных конкурентов! Указывается сумма экономии в валютном эквиваленте. Чтобы задействовать весь этот функционал, достаточно проставить рекомендуемую цену. Бонусные баллы и сертификаты также можно использовать, и эта информация будет доступна покупателям.
3. Под информацией о товаре есть необходимые кнопки по добавлению товара в корзину, сравнению, добавлению в список желаний. Сюда же встраивается сервис социальных кнопок (модулем).
4. Далее для уменьшения занимаемого места основную информацию по товару разложили по вкладкам. Описание, отзывы, особенности (те же характеристики из заголовка) и теги. Теги нужны для внутренней группировки товаров по каким-либо признакам.

5. Оставили вкладку отзывы, т.к. это действительно важно покупателю. Всю остальную инфмацию он прочитает только тогда, когда действительно начнет рассматривать возможность приобретения.
6. Собственно, сами теги для перемещения и внутренней навигации.
7. «Похожие товары» делает сравнение по характеристикам с другим ассортиментом. В моем случае — это отличная замена на вопросы «нам что-нибудь такого же, но не этого!».
8. То же самое, только в той же ценовой категории.
Последние три пункта помогут пользователю помочь себе самому определиться с выбором.
Выбрав товар и положив в корзину, пользователю остается только пройти процедуру оформления заказа. Здесь у каждого своя политика. Кто-то собирает всю информацию, кто-то любит только имя и телефон. Однозначного ответа нет, главное, чтобы пользователю было удобно, а всем пользователям — удобно по-разному. Процедуру оформления заказа в CS-Cart можно менять как душе угодно, так что экспериментируйте и подберите свою идеальную стратегию.
Примечание редактора: в CS-Cart 4.9.1 мы переработали процесс оформления заказа — он стал удобнее, быстрее и нагляднее. Подробности — в блоге.
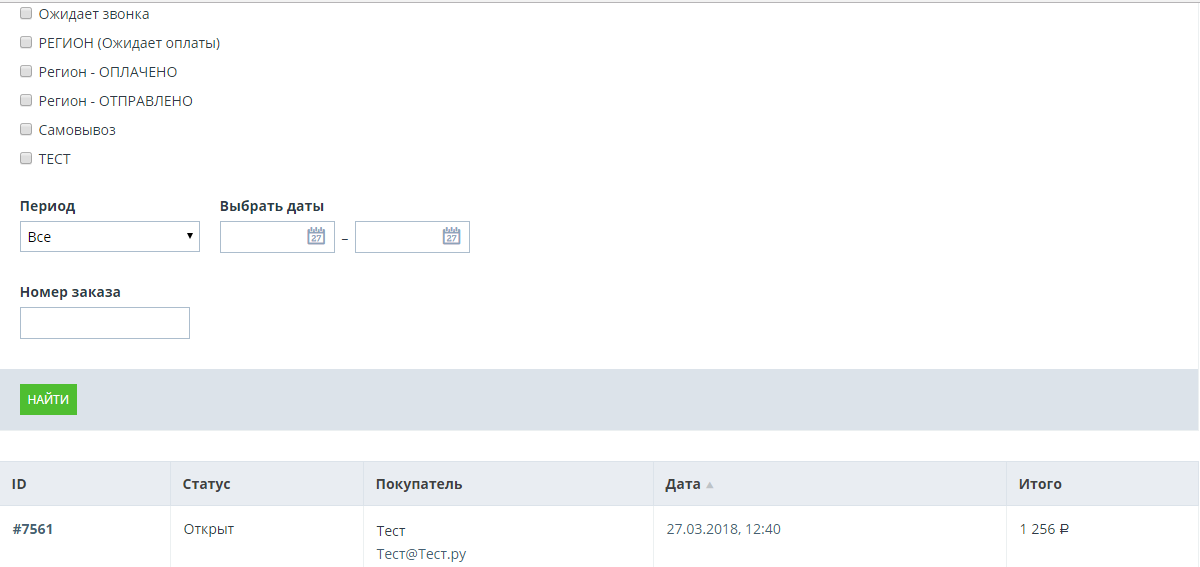
У пользователя же совсем другой вопрос — где его заказ и когда будет готов. Для таких случаев в CS-Cart встроен поиск по своим заказам и даже снабжен фильтрами. Статус заказа будет отображаться такой же, как и установленный оператором в админке. Это абсолютно автономная система, я не нашел что, а главное зачем, тут что-либо менять.

Дожили! Завершающая часть обзора — обработка заказа оператором в админке!
Обработка заказа в панели администрирования, выписывание накладных и бухгалтерских документов
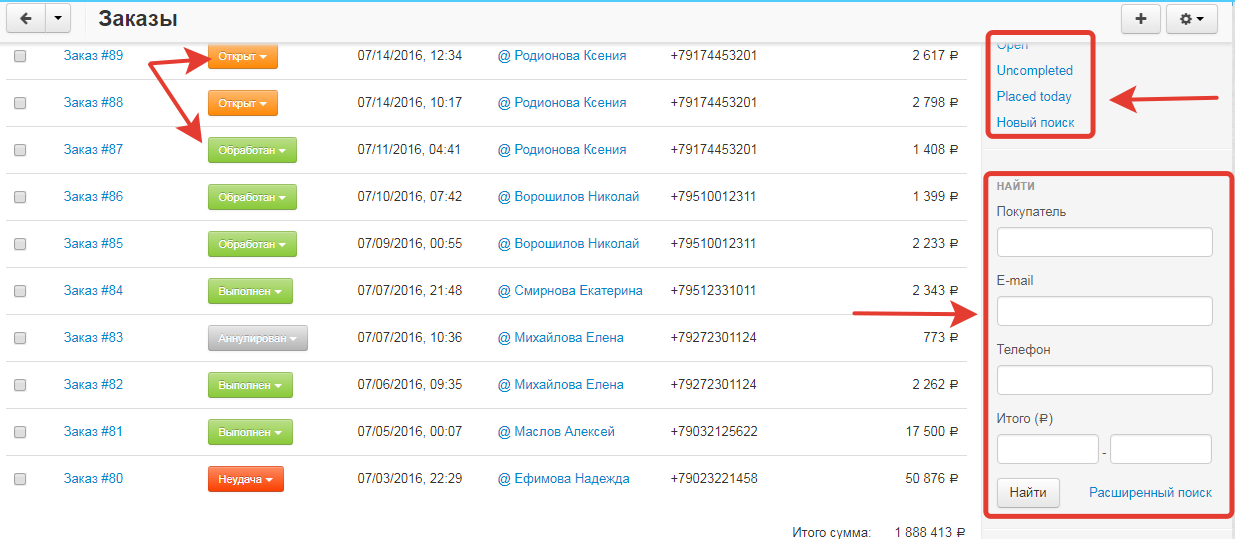
В админке, во вкладке «Заказы -> Все заказы», помещаются все заказы вместе с текущим статусом. Статусы настраиваются отдельно + цвета для когнитивного восприятия. Детальная информация будет доступна по клику по номеру заказа. На этой же странице есть фильтры «Найти» по реквизитам заказа и отдельные фильтры по заранее настроенным критериям. Шаблоны фильтров, так скажем!

Этого инструмента вполне хватает, что бы оперативно получать информацию по заказу.
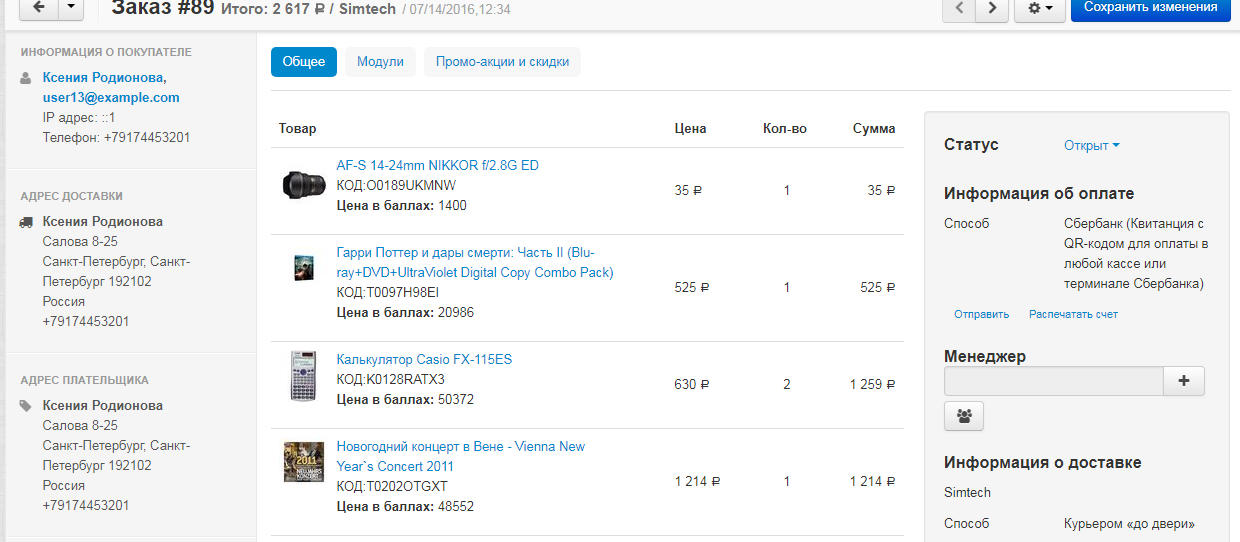
Менеджер может ознакомиться с заказом, если это прилежный менеджер и хочет знать, почему и куда он звонит ☺. На странице детальной информации по заказу окно делится условно на три части:
- Слева сайдбар с реквизитами покупателя и контактной информацией
- Информация о товарных позициях
- Справа в сайд баре информация о заказе
Отсюда можно распечатать счет на заказ или изменить статус, отредактировать заказ или добавить свои замечания\комментарии. Менеджер имеет полный доступ, что позволяет из одного места полностью изменять состояние заказа.

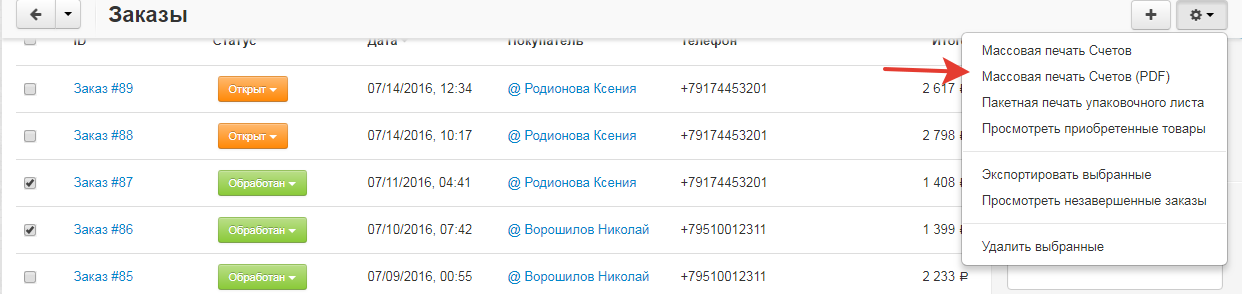
Далее интересней. Вернемся на «Все заказы». Тут есть пакетная обработка заказов в знаке шестеренки:

Слева проставляем галочки по каким печатать счета и нажимаем на «Массовая печать счетов». Счета скачиваются или открываются в браузере для печати в зависимости от выбранной процедуры.
Итог обзора
Для каждой отрасли есть свои специфичные задачи, а следовательно и требования к движку. Гибкость настройки и полнота функционала движка CS-Cart позволяет решать большинство повседневных экономических, маркетинговых и технических задач. Возможности движка CS-Cart позволяют переконфигурироваться под текущие цели и задачи? используя нужные модули. Всё вкупе дает возможность эффективно развивать свой интернет-магазин, быстро адаптироваться к изменениям рынка и опережать конкурентов.

Ян Кулаков
Ян — руководитель отдела контент-маркетинга в CS-Cart с опытом работы более 10 лет в электронной коммерции. Он умеет объяснять сложные вещи простыми словами и разбирается в создании, управлении и развитии маркетплейсов. Ян увлекается обучением людей лучшим практикам, новым технологиям и трендам в eCommerce.