Здравствуйте!
Посадочная страница (или landing page) — хороший маркетинговый инструмент для изучения и привлечения целевой аудитории, старта бизнеса и продвижения товара. Мы расскажем о том, какие бывают лендинги интернет-магазинов и как их сделать «продающими».
В чем отличие посадочной страницы от полноценного сайта?
Лендинг выглядит почти так же, как и любой другой веб-сайт. Но работает немного по-другому.
Главная цель продающей посадочной страницы — привлечь посетителей и побудить их сразу совершить всего одно определенное действие: подписаться на рассылку, оставить свой телефон или другие контактные данные, купить товар.
Landing page работает на конвертацию посетителя в покупателя или лид здесь и сейчас. Безотлагательно. Поэтому контент посадочной страницы отличается от контента полноценного интернет-магазина.

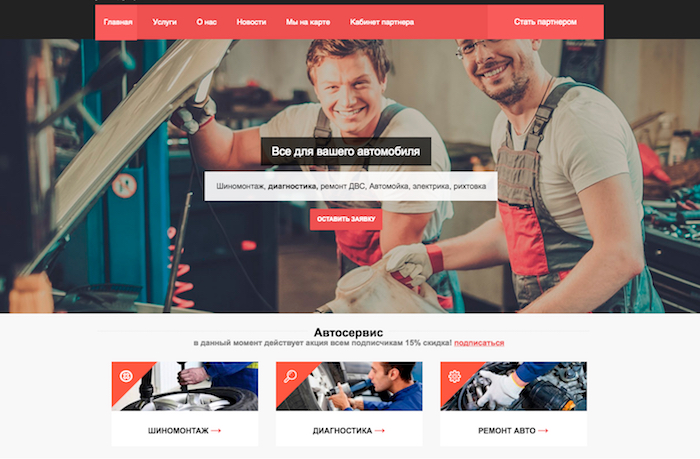
Пример посадочной страницы автосервиса
Элементы продающего лендинга
- «Цепляющее» сообщение для посетителя: оно содержит информацию о действии, которое нужно совершить, и объяснение преимуществ этого действия. Это может быть приличная скидка или бонус при совершении покупки, бесплатная консультация для подписчиков и так далее.
- Красивый и лаконичный дизайн, который не отвлекает внимание от главной информации, но подкрепляет, усиливает её. Задача проста: подвести посетителя к совершению действия.
- Контент посадочной страницы, помогающий привести посетителя к конечной цели (нажать на кнопку «перейти на сайт», «получить скидку», «заказать звонок», «подписаться» и так далее). Не перегружайте лендинг информацией, указывайте только главное.
- Хорошо работает таймер с обратным отсчетом, показывающий, через какой срок вы потеряете возможность воспользоваться «особым предложением».

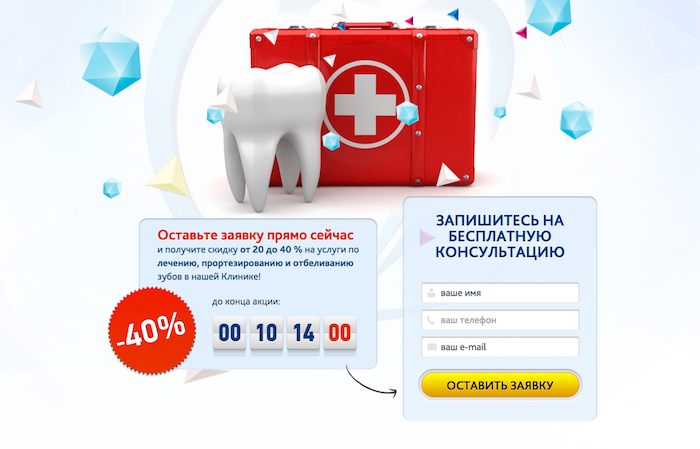
Таймер обратного отсчета на целевой посадочной стоматологической клиники
- Отзывы покупателей, но только если они правдоподобные, а не восторженно-надуманные.
- Качественные фотографии и видео, «кликабельные» заголовки, подзаголовки, анимированные яркие активные кнопки и прочие изображения, призывающие совершить действие.
- Если посетитель никаких действий не совершил, но зашел на страницу ещё раз, можно предложить ему помочь с выбором.

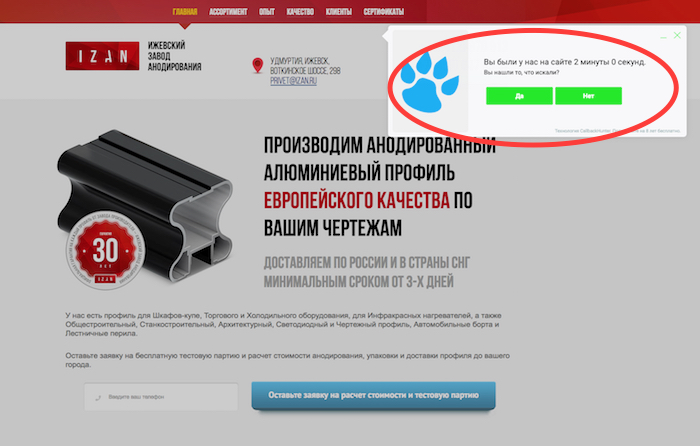
Напоминание на лендинге производителя алюминиевого профиля
Продающий лендинг может быть анимированным. Отличный пример — познавательная брендовая целевая страница Apple:
Посадочная страница может быть как длинной, так и короткой
- На длинной странице, состоящей из нескольких частей (это наиболее распространенный вариант) можно разместить довольно много информации о товаре и услугах.
- Короткая страница выполняет более узкие функции: например, собирает базу подписчиков. Как правило, они бывают одношаговые или двухшаговые (когда в одной части интерес читателя подогревается, а в другой размещается призыв к действию и его оформление).
В любом случае, лучше не создавать целевую страницу слишком длинной, чтобы не потерять внимание посетителя. Главная информация (суть того, что вы хотите предложить) должна содержаться в самом начале.

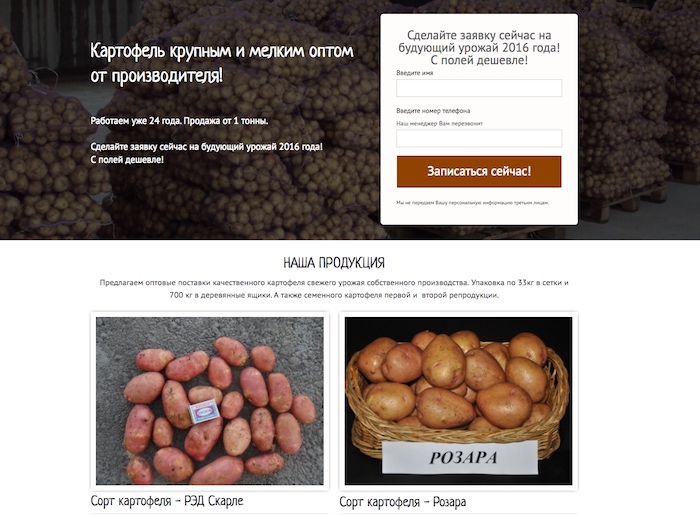
Минимум информации на лендинге компании, продающей картофель
Для того, чтобы лендинг «заработал», нужно рассказать о нем как можно более широкой аудитории. Ссылку на него можно:
- Разослать по электронной почте подписчикам.
- Распространить через социальные сети (бесплатно, либо в рамках рекламной кампании)
- Добавить в содержание своего блога, страницы в соцсети, сайта, и так далее.
Резюмируем: основные шаги к созданию «продающего» лендинга:
- Определите свою цель: чего конкретно вы хотите добиться при помощи посадочной страницы
- Выберите шаблон, дайте странице имя
- Создайте уникальный контент, добавьте качественные изображения
- Выберите соответствующий URL и заголовок
- Заполните мета-описание страницы, которое важно для её ранжирования.
Плюс лендингов — в том, что их без проблем, при помощи шаблонов, можно сделать не один, а несколько. Тестирование посадочных страниц — хороший способ изучить целевую аудиторию и успешность применяемых вами маркетинговых инструментов.
 |
Александр Шабаев, руководитель отдела продаж CS-Cart Россия |
Обычно для создания полноценной посадочной страницы, лендинга интернет-магазина, приходится пользоваться специальным сторонним сервисом. Даже если у вас уже есть интернет-магазин.
С CS-Cart другая история. Используя встроенный редактор макетов, наши клиенты создают лендинги прямо в панели администрирования.
Вы можете самостоятельно создавать и изменять посадочные страницы, не прибегая к услугам программистов. Добавить баннер там, где это нужно, разместить текстовый блок или даже видео – все это занимает считанные секунды и легко редактируется.
Встроенный редактор макетов дает вам фантастическую свободу при конструировании посадочных страниц. Это уникальная функциональность, которую вы не найдете больше ни в одной системе управления интернет-магазином.
При этом, макеты легко экспортировать и импортировать. Это позволит вам вносить изменения, не переживая из-за того, что вы что-то «сломаете». Ведь вернуть все обратно, импортировав сохраненную версию макета, можно буквально за два клика.
Возможности использования этой функциональности для создания продающего лендинга.
Автор материала Виктория Чернышева
Вступайте к нам в группы Вконтакте и Facebook, чтобы не пропустить новости и полезный материал по e-commerce.

Ян Кулаков
Ян — руководитель отдела контент-маркетинга в CS-Cart с опытом работы более 10 лет в электронной коммерции. Он умеет объяснять сложные вещи простыми словами и разбирается в создании, управлении и развитии маркетплейсов. Ян увлекается обучением людей лучшим практикам, новым технологиям и трендам в eCommerce.