Настраиваем Google reCAPTCHA в магазине¶
Откройте страницу Модули → Управление модулями.
Модуль Google reCAPTCHA установлен по умолчанию, остается только его настроить. Нажмите на название модуля.

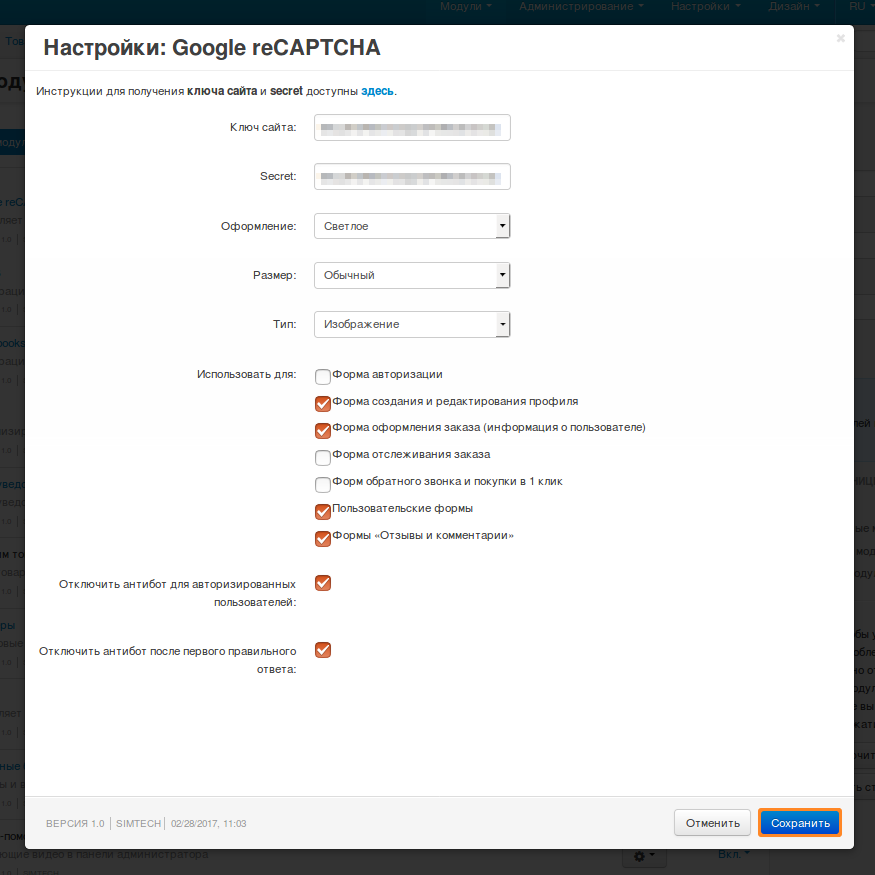
Появится всплывающее окно с настройками модуля:
Site key (ключ сайта) — один из двух обязательных реквизитов; нужен для отображения виджета reCAPTCHA в магазине.
Secret — один из двух обязательных реквизитов; магазин использует его, чтобы подключиться к серверу reCAPTCHA и проверить, является ли пользователь ботом. В целях безопасности Google рекомендует никому не сообщать свой secret.
Примечания:
- Получить site key и secret можно на этой странице. Вам понадобится ввести доменное имя своего магазина; подробности можно узнать в статье от Google на английском языке.
- При создании site key и secret обратите внимание, что модуль поддерживает только reCAPTCHA v2: Checkbox.
- Если у вас CS-Cart с несколькими витринами, и вы хотите использовать Google reCAPTCHA на всех, то вам понадобится только одна пара site key и secret. Просто укажите несколько доменов на стороне Google при создании site key и secret.
- Если вы встраиваете магазин на страницу Facebook, укажите
widget.cart-services.comкак один из доменов. Иначе reCAPTCHA не будет работать во встроенном магазине.
Оформление — цвета виджета reCAPTCHA в вашем магазине. Можно выбрать Светлое (Light) или Тёмное (Dark) оформление. Примеры того, как виджет выглядит в разном оформлении, можно найти в вопроснике по Google reCAPTCHA.
Размер — размер виджета reCAPTCHA в важем магазине. Можно выбрать Обычный или Компактный размер.
Тип — тип теста CAPTCHA, который будет предложен пользователю, если нужно дополнительное подтверждение, что пользователь — не бот. Тест может быть на распознавание изображений (Изображение) или звуковой (Аудио).
Использовать для — места, где будут появляться тесты CAPTCHA; отметьте галочками те места, где должны появляться тесты.
Отключить антибот для авторизованных пользователей — если поставить галочку, то пользователю, вошедшему в свою учетную запись, не придется подтверждать, что он не бот.
Отключить антибот после первого правильного ответа — если поставить галочку, то пользователю понадобится подтвердить, что он не бот, только один раз за сессию.
Нажмите кнопку Сохранить. После этого тесты CAPTCHA должны появиться в выбранных местах и работать так, как указано в настройках.