Виджет — ваша витрина на любом сайте
Краткое описание
Платформа CS-Cart и Multi-Vendor имеет уникальную функцию — режим виджета.
Вы можете создать неограниченное количество виджетов и размещать их на любых сторонних сайтах.
Каждый виджет может иметь уникальный дизайн и содержимое.
Виджет отображает полнофункциональный интернет-магазин, посетитель стороннего сайта сможет приобрести товары прямо в виджете.
Чтобы встроить CS-Cart в любой сайт потребуется всего пара строк кода.
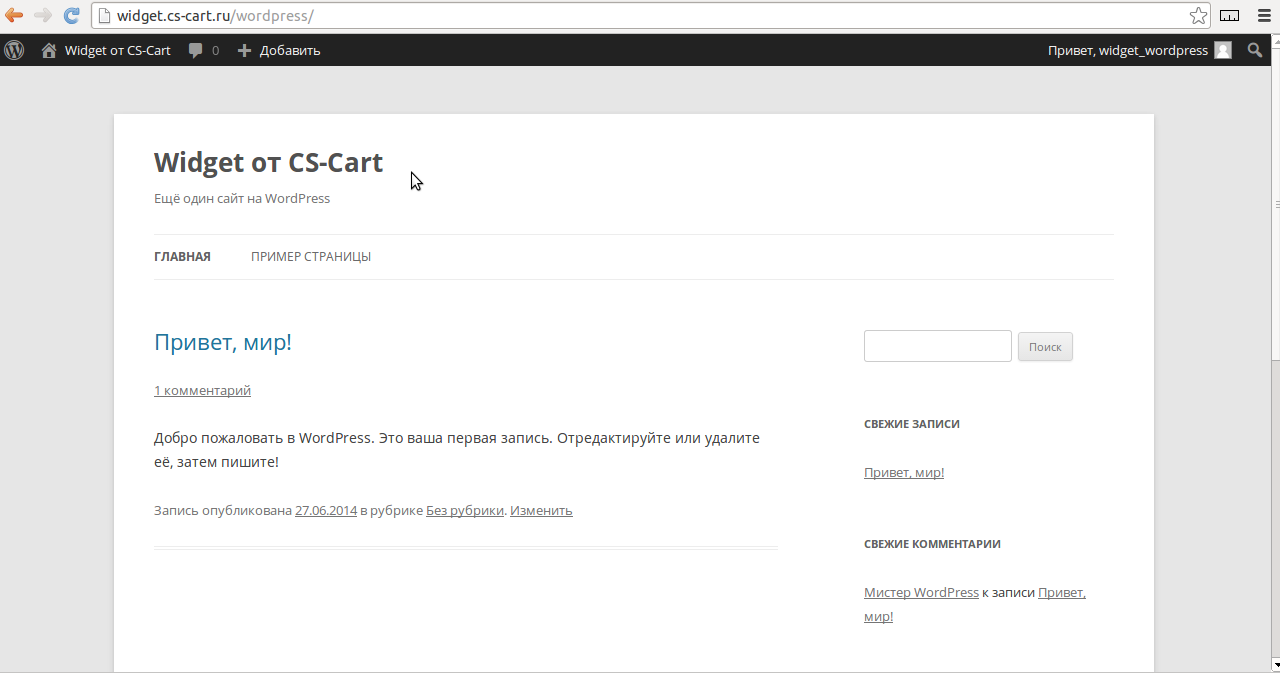
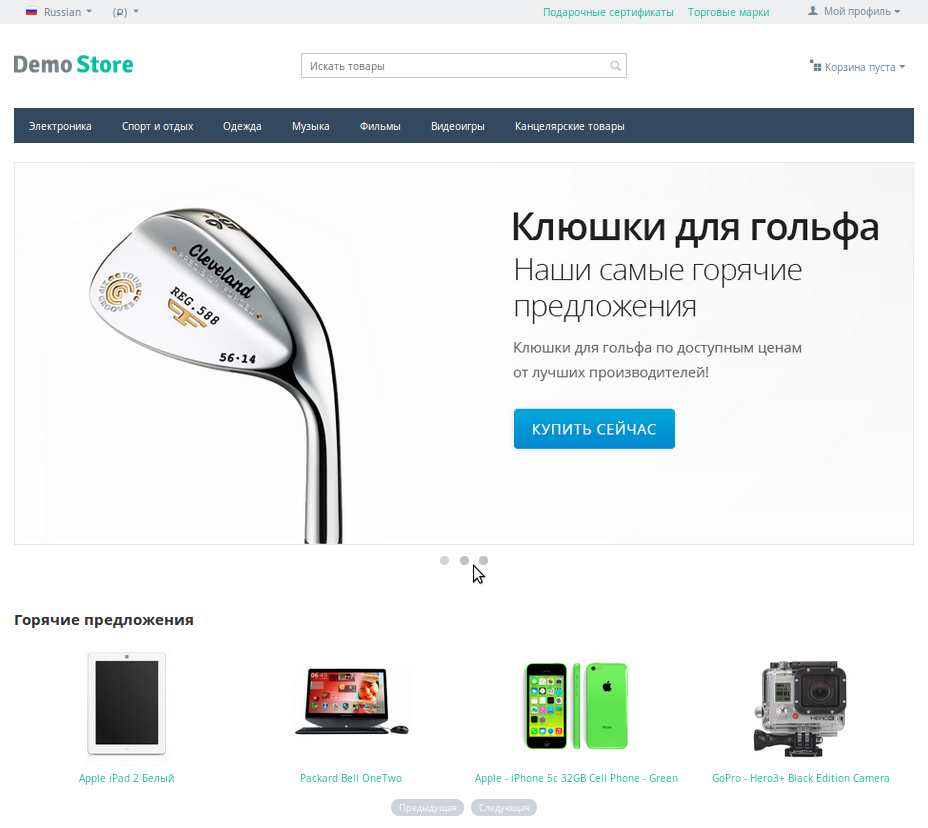
| Основной магазин | Виджет в блоге |
|---|---|

|

|
Рассмотрим на примере.
Описание примера
У вас интернет-магазин на платформе CS-Cart, который продаёт различные группы товаров (электронику, спортивные товары, одежду и т.д.).
Существует большое количество популярных блогов на различные тематики, например о мобильных телефонах.
Вы можете встроить независимую витрину своего магазина в любой сторонний сайт или блог, при этом ваш основной магазин и витрины на других сайтах будут работать параллельно.
Вам нужно только настроить новый виджет, который будет предлагать мобильные телефоны и предоставить пару строк кода владельцу блога.
Создадим виджет, который можно встроить в любой блог или сайт. Виджет будет отображать только мобильные телефоны. Посетитель блога сможет выбрать и приобрести мобильный телефон прямо в блоге. Вы сразу же получите оплату и заказ.
Инструкция по настройке
Встроим витрину в блог
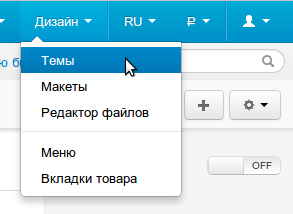
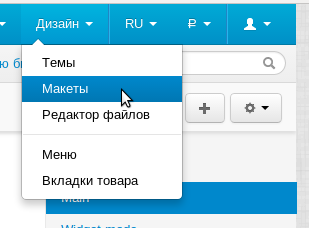
Пройдите на страницу «Макеты» панели администратора.
Примечание
Верхнее меню → Дизайн → Макеты

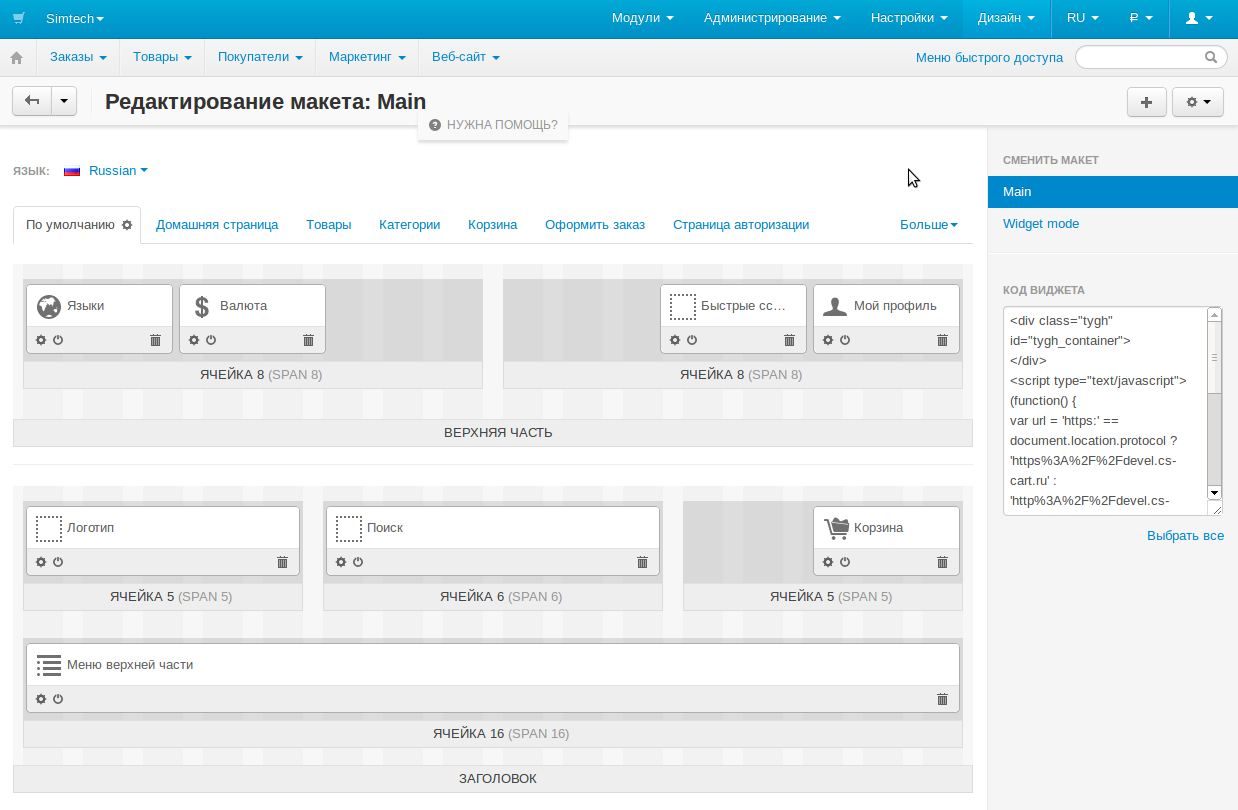
Страница «Макеты» позволяет изменять внешний вид и расположение элементов на витрине интернет-магазина. Создавайте, изменяйте и перетаскивайте блоки в любое место, изменения сразу же отобразятся на витрине.

Вы можете создать неограниченное число макетов и использовать их для разных целей.
Например:
- Основной макет для главного сайта;
- Макет с особым расположением банеров для предпраздничных дней и акций;
- Макеты для виджетов;
Таким образом вы можете показывать различную информацию на своём сайте и в виджетах.
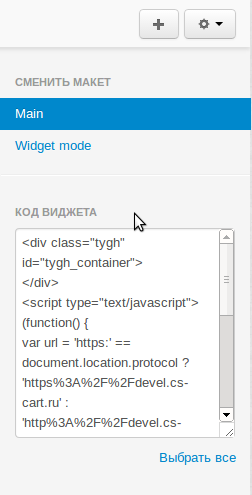
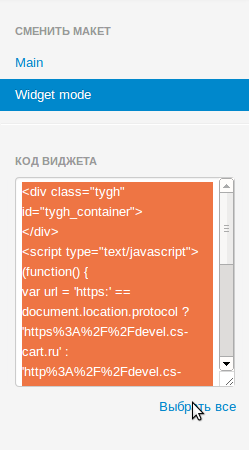
Каждый макет имеет код для встраивания виджета. Код виджета доступен для копирования в боковой колонке.

Переключитесь на макет «Widget mode» и скопируйте код виджета.

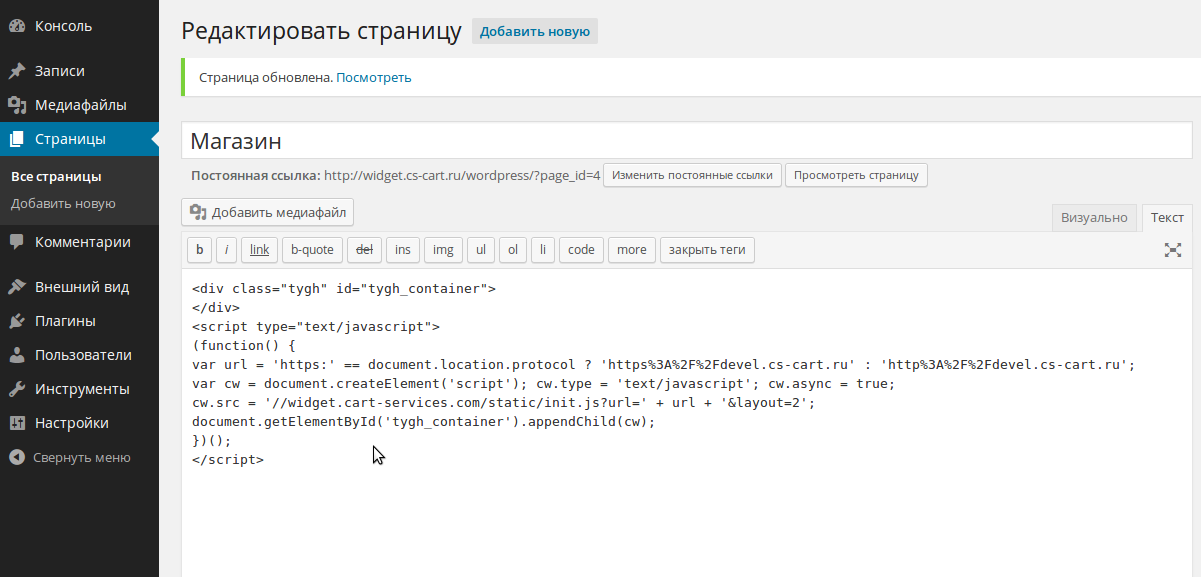
Пройдите в панель управления блога на Wordpress и создайте новую страницу или пост.
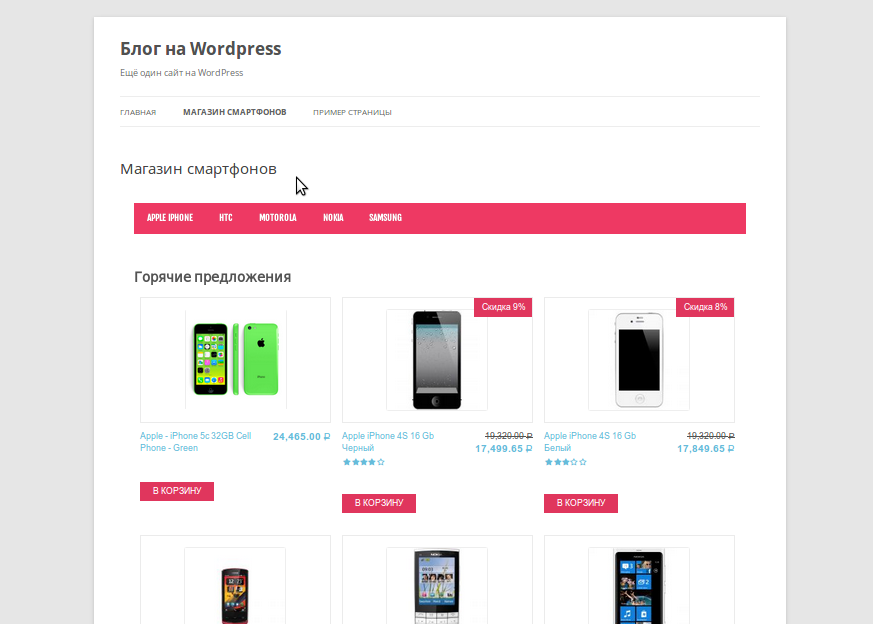
Создадим страницу «Магазин» и вставим код виджета в содержание страницы.

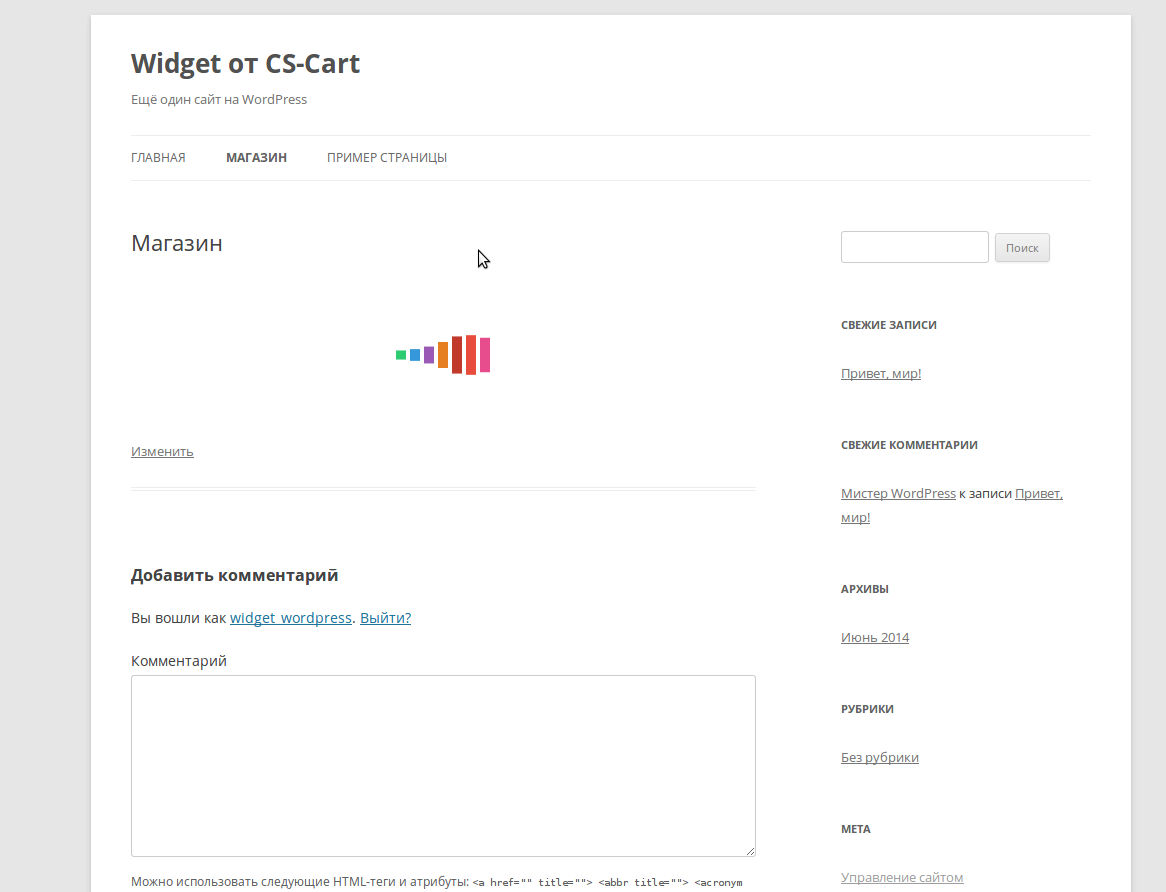
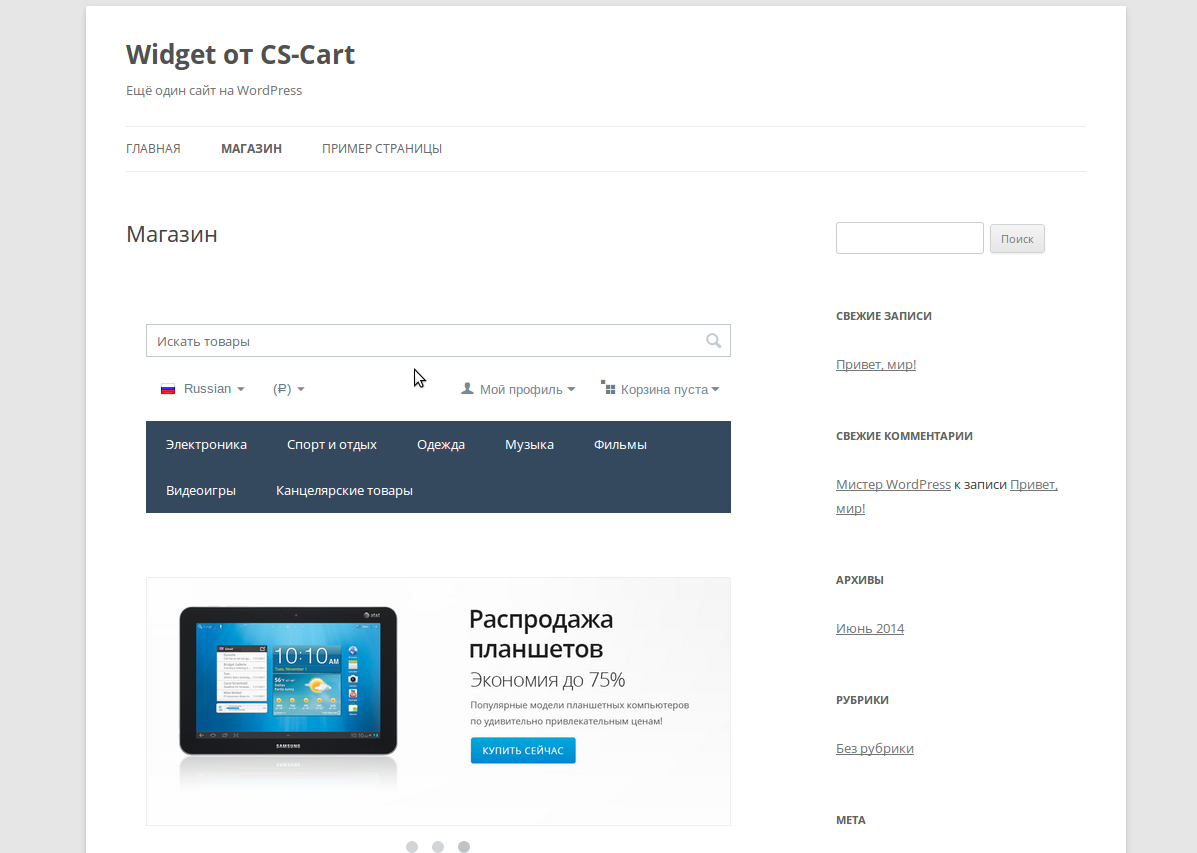
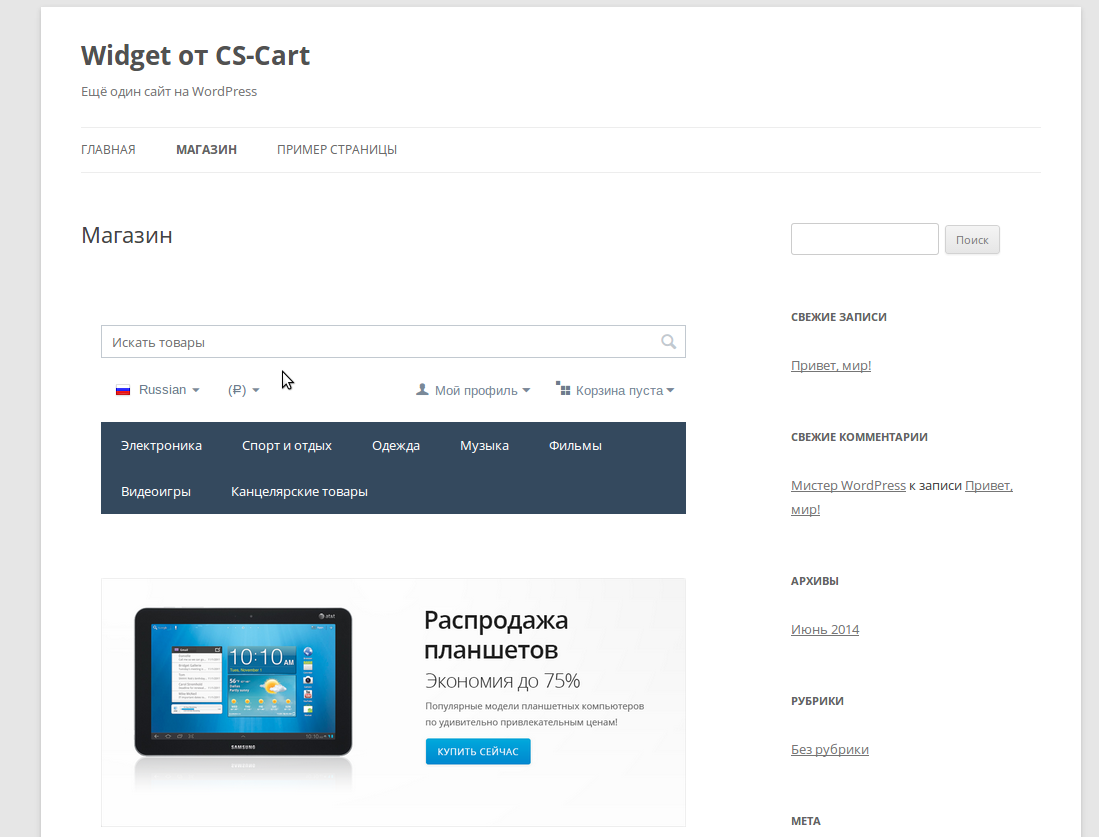
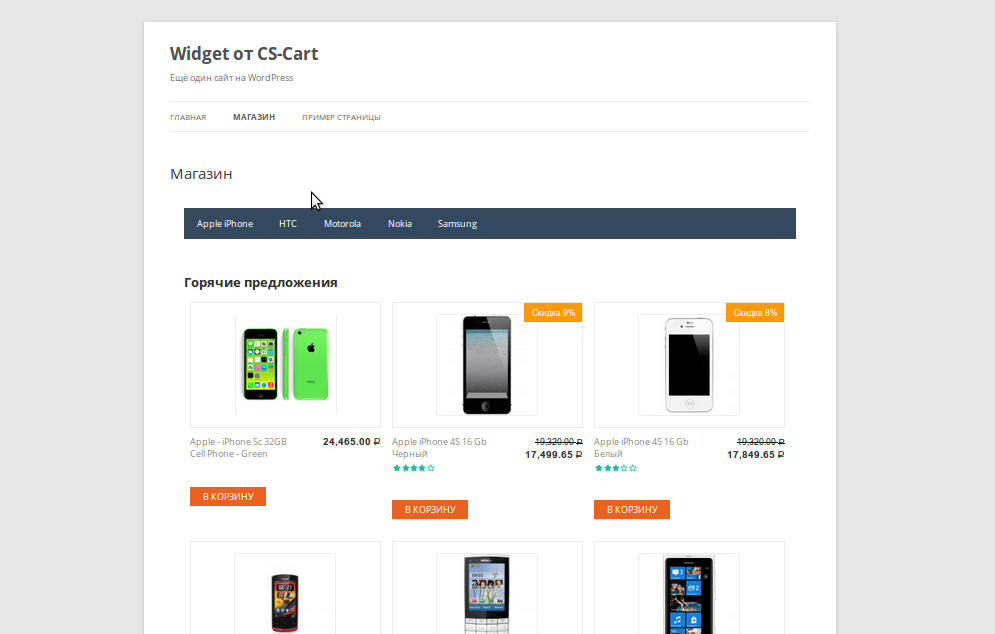
Опубликуйте и просмотрите страницу «Магазин» в браузере.

Витрина красиво загрузится.

Отлично! Мы имеем независимую витрину на стороннем сайте. Однако по умолчанию виджет показывает все товары.
Виджет имеет адаптивную верстку, его ширина и блоки подстраиваются под ширину сайта в который он встраивается. Например если сделать в wordpress блоге страницу на всю ширину, то виджет автоматически подстроится.
Вернёмся в панель администратора CS-Cart.
Изменим информацию отображаемую в виджете
Сделаем так, чтобы отображались только мобильные телефоны.
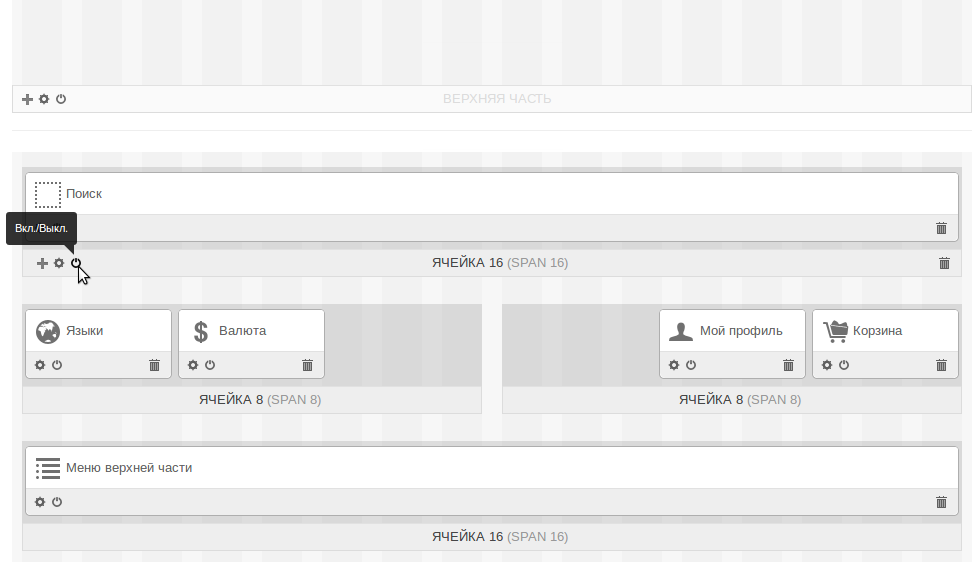
Откройте макет «Widget mode» в редакторе макетов платформы CS-Cart.
Настройте блоки так, как вы хотите. Изменения макет «Widget mode» не отражаются на основной витрине — макет «Main».
Например, выключим блок «Поиск».

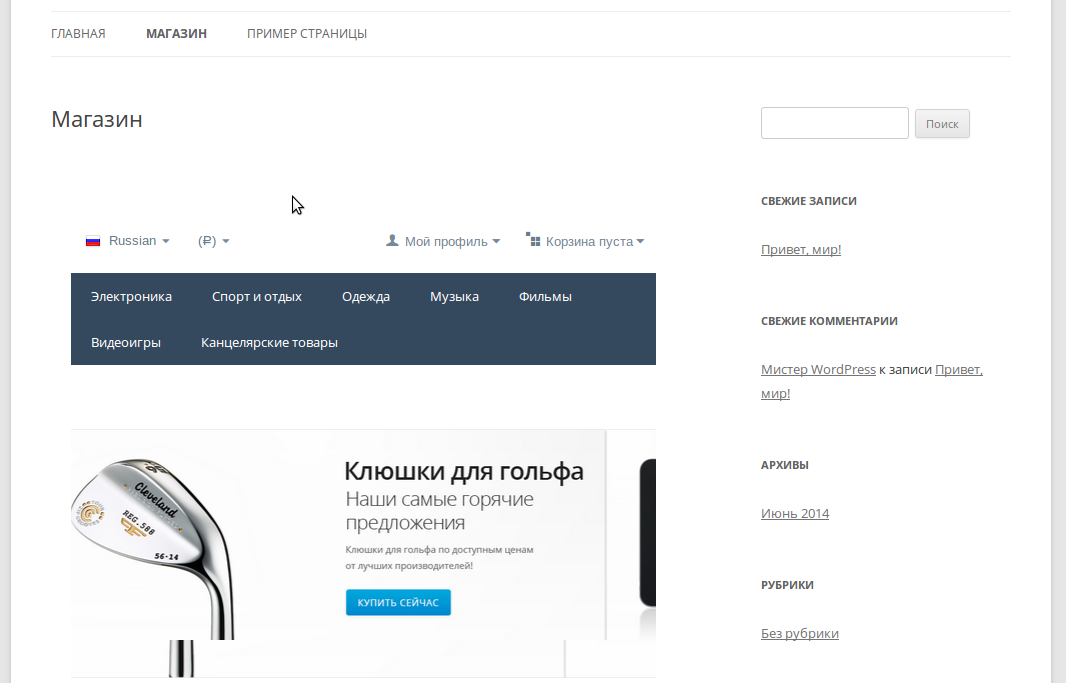
Просмотрим результат в Wordpress блоге:
Было Стало 

Таким образом вы можете изменить расположение любой информации и блоков в виджете.
Сделаем так, чтобы в меню были только категории мобильных телефонов.
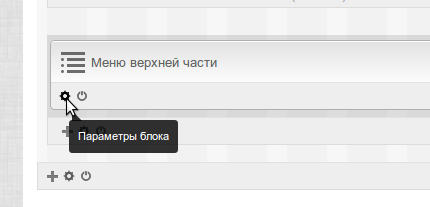
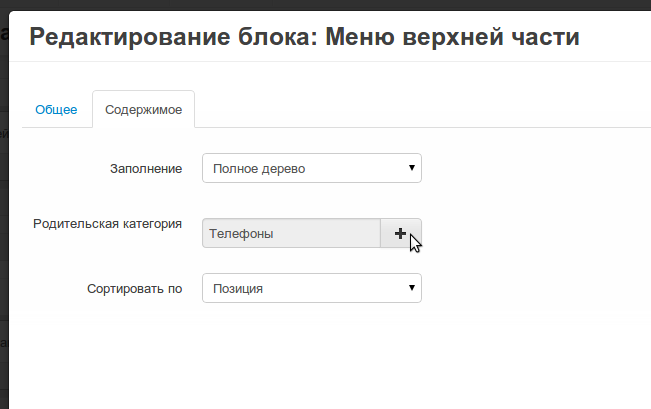
Откройте параметры блока «Меню верхней части».

Откройте вкладку «Содержимое» в окне параметров меню и выберите родительскую категорию «Телефоны»

Сделаем так, чтобы блоки «Горячие предложения» и «Распродажа» отображали в виджете только мобильные телефоны.


Настройте блоки так как считаете нужным.
Проверяем результат:
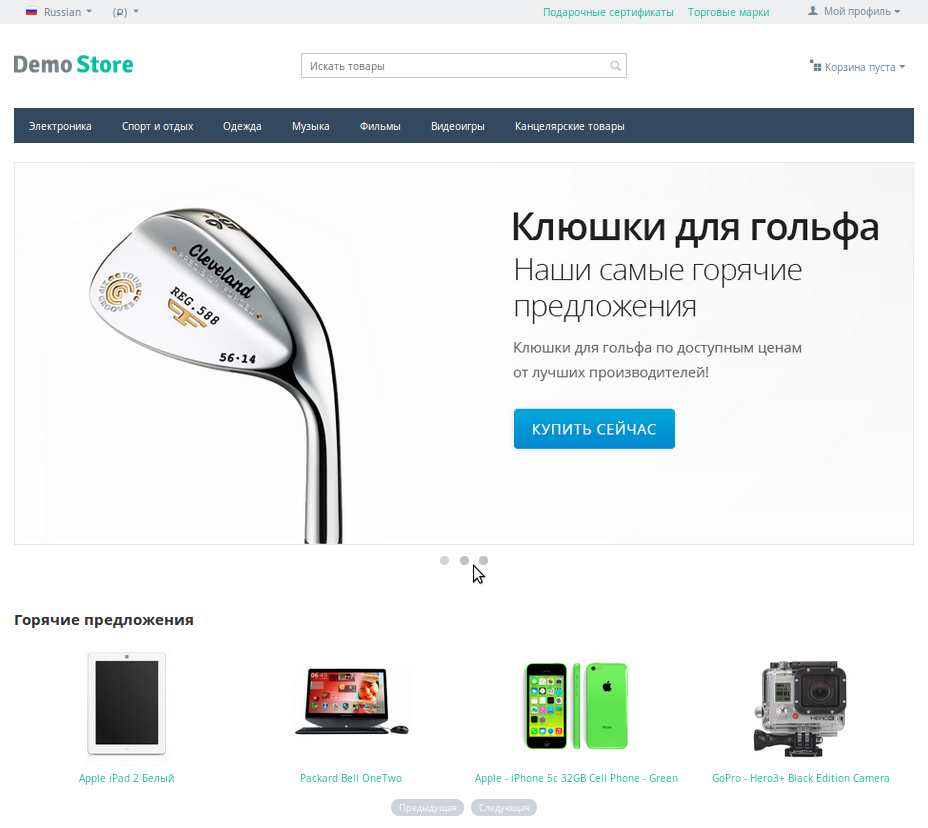
Виджет в блоге Основной магазин Только мобильные телефоны Все товары 

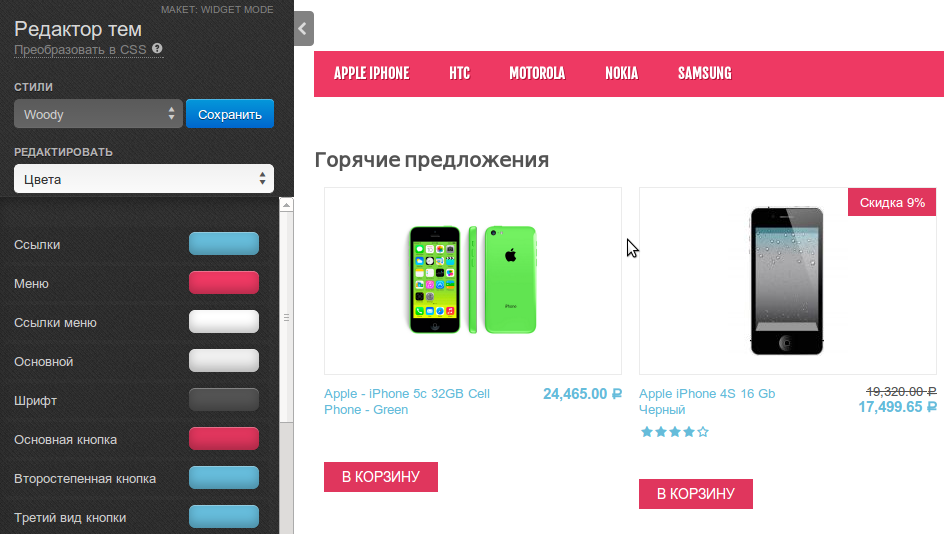
Изменим дизайн виджета в блоге
Вы можете изменить и настроить тему и дизайн каждого виджета или макета.
Результат
Вы получаете уникальный инструмент для продвижения своих товаров.
Вы можете создать неограниченное количество виджетов с индивидуальным содержимым и дизайном.
Вы сами выбираете какую информацию отображать на основном сайте, а какую в виджетах на других сайтах.