Лендинги из Тильды¶
Примечание
Этот модуль доступен в CS-Cart и CS-Cart для маркетплейсов, начиная с версии 4.14.1. Аккаунт Tilda должен быть подключен к тарифному плану “Бизнес”.
Tilda позволяет быстро создавать персонализированные лендинг-страницы для разной аудитории. С помощью модуля созданные в Tilda страницы интегрируются в CS-Cart, и наполнение магазина страницами происходит быстрее и легче. Итак, модуль позволяет:
- добавлять в магазин страницы, созданные в Tilda;
- заменять существующие страницы на страницы из Tilda;
- отображать блоки из магазина на страницах Tilda.
Установка и настройка¶
Модуль устанавливается так же, как любой другой модуль. Нажмите на название установленного модуля, чтобы открыть его настройки:
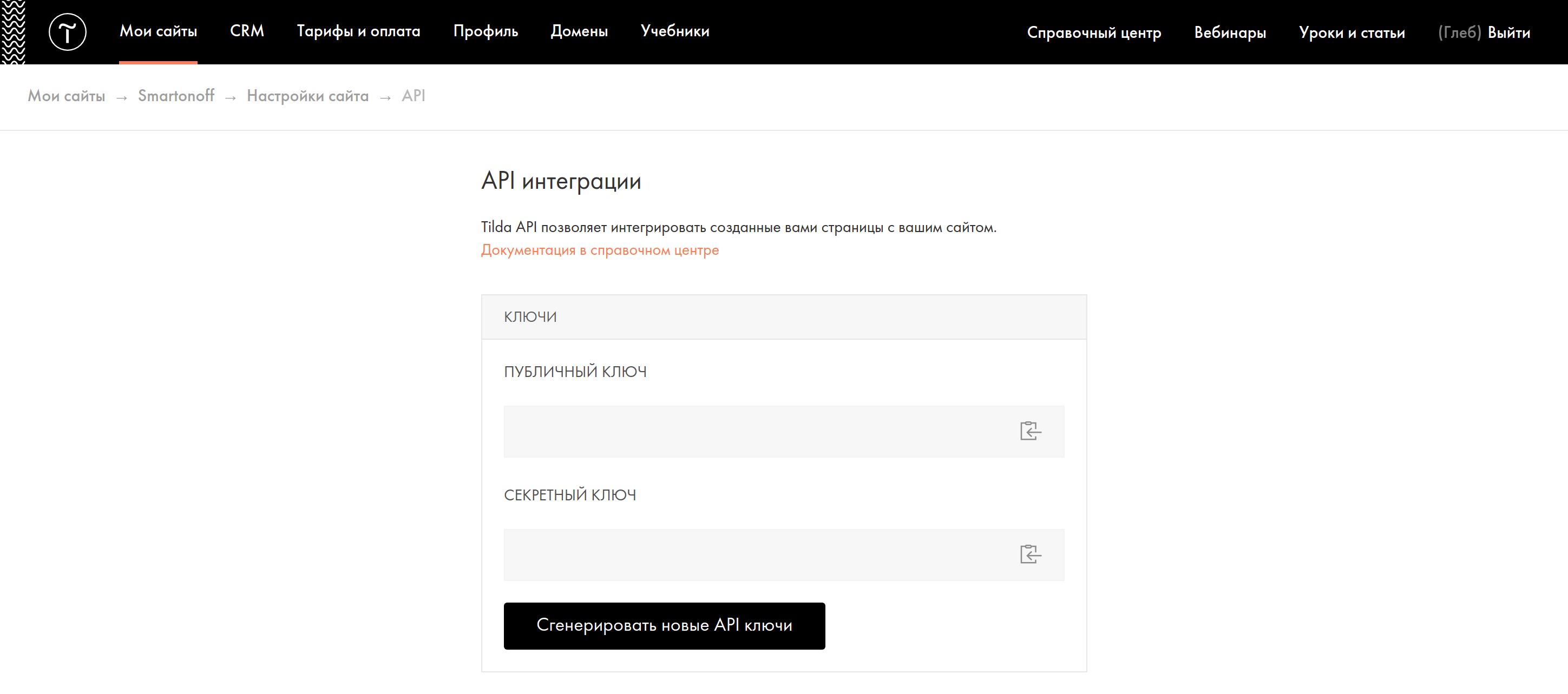
Публичный API ключ, Секретный API ключ. Для подключения Tilda к CS-Cart используются ключи, которые находятся в личном кабинете на сайте Tilda.
- Перейдите на страницу Мои сайты и рассылки и откройте нужный проект.
- Откройте Настройки сайта → Экспорт → API integration и скопируйте API ключи.
- Вставьте их в соответствующие поля в магазине и Сохраните.
Проект. Настройка появляется после ввода API ключей. Если были введены верные ключи, то в поле Проект появится выпадающий список со всеми вашими проектами в Tilda. Выберите проект, страницы которого будут интегрированы в магазин, затем сохраните настройки.

Функциональность¶
Добавление новой страницы из Tilda¶
Добавьте в магазин на CS-Cart функциональные страницы с современным дизайном, созданные в Tilda. Например, можно быстро наполнить магазин продающими страницами товаров в едином стиле. Для добавления страницы из Tilda в магазин:
- В панели администратора перейдите на Веб-сайт → Страницы. В правом верхнем углу нажмите + и выберите пункт Добавить страницу Tilda.
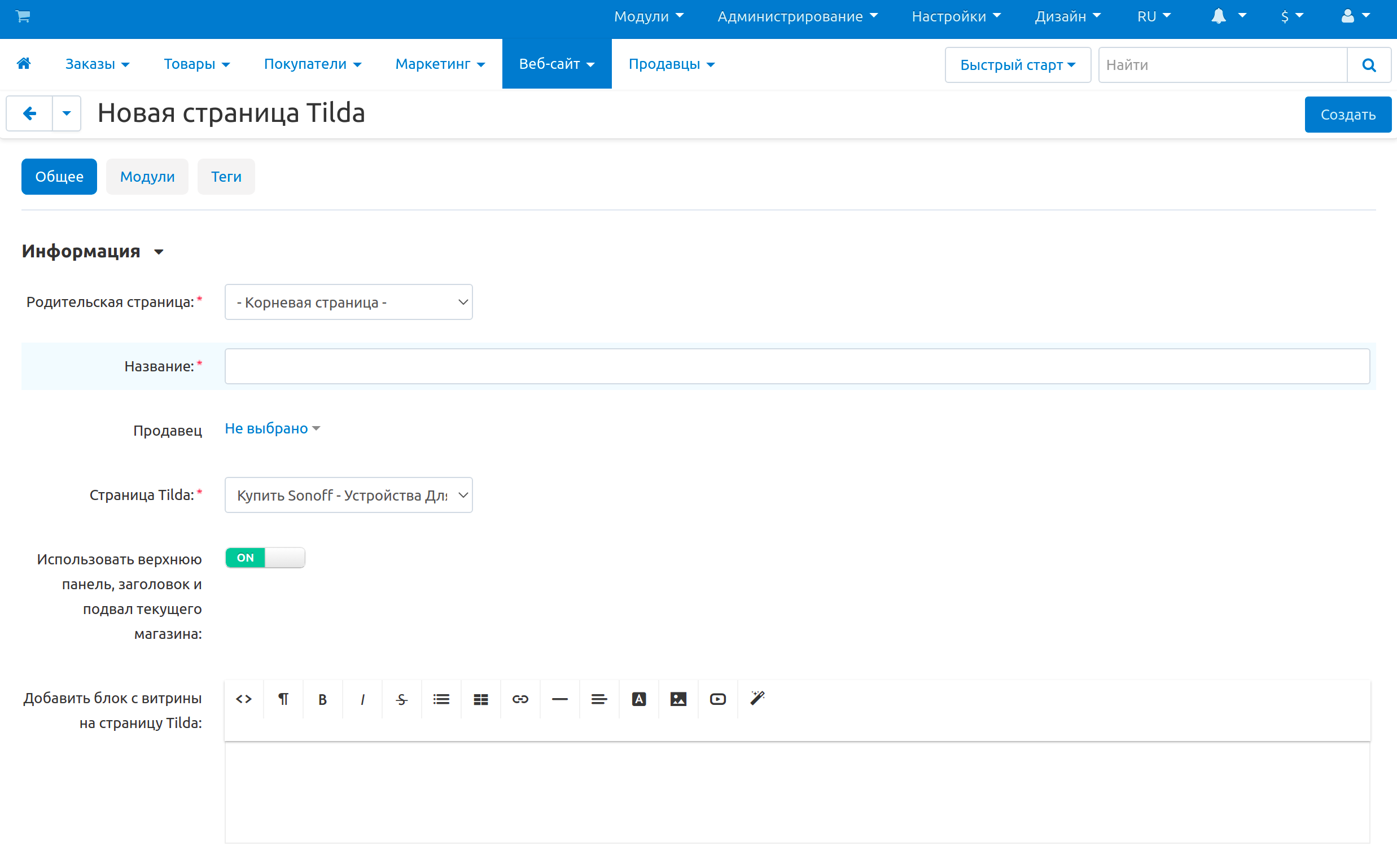
- Задайте свойства страницы в CS-Cart и заполните дополнительные поля.
- Нажмите Сохранить. Теперь страница из Tilda интегрирована в ваш магазин.
Дополнительные поля, которые появляются при работе со страницами из Tilda в CS-Cart:
Страница из Tilda — выберите основу для новой страницы среди страниц, созданных в Tilda в выбранном проекте.
Использовать верхнюю панель, заголовок и подвал текущего магазина — определите, какую часть макета страницы заменить страницей Tilda.
- Если включить настройку, то страница из Tilda будет отображаться только как основной контент. Из текущего магазина останутся верхняя панель, заголовок и подвал. Например, можно оставить переключение языков, список категорий и контакты из текущего магазина и добавить отображение товаров из Tilda.
- Если выключить настройку, то страница из Tilda заменит собой всю страницу макета. Например, можно использовать страницу из Tilda в качестве домашней страницы. В таком случае, вам необходимо будет предусмотреть, чтобы страница из Tilda содержала каталог товаров, контакты и другие атрибуты начальной страницы.
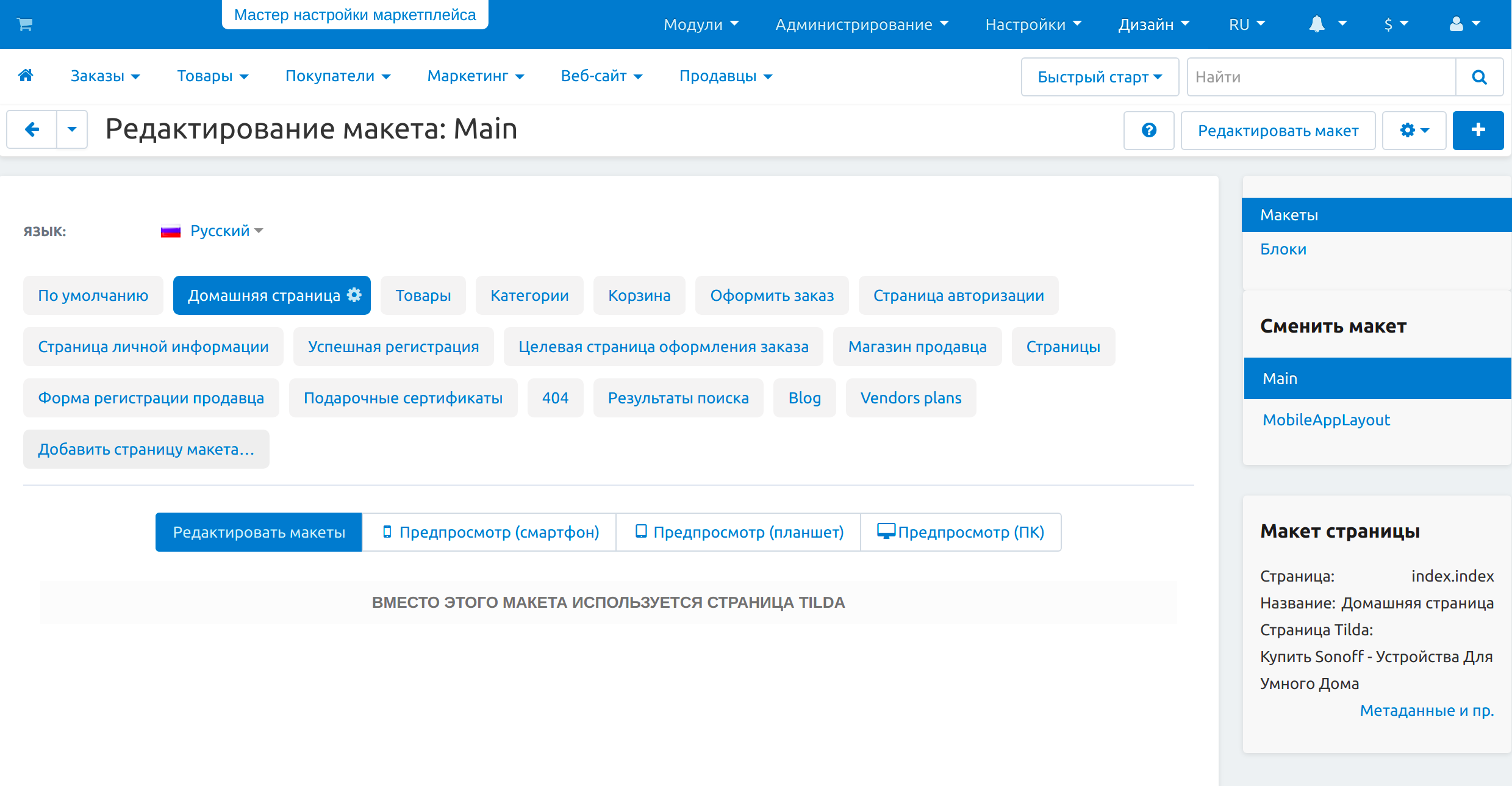
После выбора настройки и сохранения, администратор сможет увидеть в макете страницы, какая часть заменена страницей Tilda — вместо содержимого макета или его части будет отображаться соответствующая надпись о том, что используется страница Tilda.
Добавить блок с витрины на страницу Tilda — выберите блок CS-Cart, который будет отображаться на странице Tilda.
Опубликована — дата последнего обновления используемой страницы на стороне Tilda.

Замена существующей страницы на страницу из Tilda¶
Не обязательно создавать новую страницу, чтобы добавить страницу из Tilda в магазин. Вы можете заменить существующую в магазине страницу на страницу из Tilda.
Например, так можно создать у посетителей правильное первое впечатление от сайта и увеличить конверсию. Чтобы больше поситителей стали клиентами, начальная страница должна выполнять функцию лендинга. Для этого замените домашнюю страницу на страницу из Тильды:
В панели администратора перейдите на Дизайн → Макеты.
Замените существующую страницу макета на страницу из Tilda любым удобным способом: через настройки страницы или с помощью боковой панели справа.
Примечание
Для более легкого ориентирования среди страниц макета, в боковой панели справа содержится основная информация о странице — диспатч и название. Под этой информацией находится кнопка Метаданные и др., которая открывает окно редактирования страницы макета.
В открывшемся окне поставьте галочку Использовать страницу Tilda и выберите страницу, которая будет отображаться вместо старого контента.
Настройте дополнительные поля.
Нажмите Сохранить. В боковой панели появится дополнительная информация с названием страницы Tilda.
Теперь наполнение существовавшей в магазине страницы заменится на страницу из Tilda.

Отображение блока с витрины на странице Tilda¶
Вы можете интегрировать в магазин страницу, созданную в Tilda, и дополнить её рабочими элементами — блоками CS-Cart. Так например, можно сочетать страницу товара, созданную в Tilda, и имеющийся в магазине блок с кнопкой для покупки этого товара.
Для этого в панели администратора в процессе создания/редактирования страницы в поле Добавить блок с витрины на страницу Tilda:
- Нажмите на значок Управления блоками
 в визуальном редакторе и выберите блок, который будет отображаться на странице Tilda.
в визуальном редакторе и выберите блок, который будет отображаться на странице Tilda.
- Переключите редактор в режим HTML, нажав < >, и скопируйте сгенерированный код.
- Перейдите в личный кабинет на сайте Tilda и откройте нужную страницу.
- Нажмите +, добавить блок. В открывшемся списке выберите Другое → HTML-код.
- Нажмите на кнопку Контент
 и вставьте в открывшееся окно сгенерированный код.
и вставьте в открывшееся окно сгенерированный код.
- Нажмите Сохранить и закрыть, затем Опубликовать. Теперь блок из магазина появится на странице Tilda.
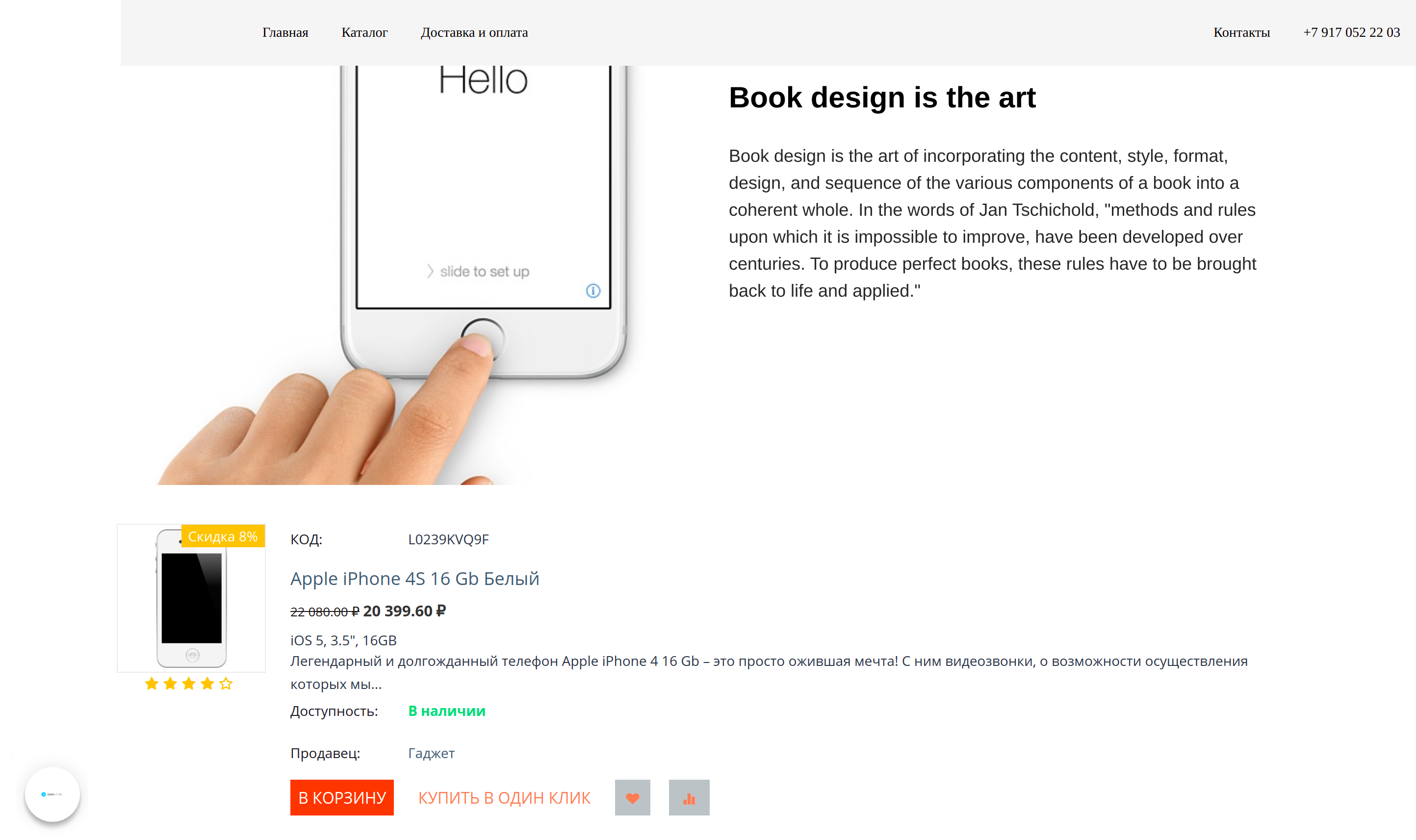
Созданная в Tilda страница с добавленным блоком товара может выглядеть так:

Синхронизация¶
При сохранении страницы или макета на стороне CS-Cart данные синхронизируются. Для появления изменений страницы, сделанных в Tilda, опубликуйте их и сохраните страницу в CS-Cart. После этого обновите витрину со страницей Tilda в магазине.
Модуль позволяет настроить автоматическую синхронизацию страниц Tilda с CS-Cart. Автосинхронизация сокращает количество действий при изменении страницы в Tilda. После публикации ваши изменения сразу появляются в магазине. Для настройки автосинхронизации:
- Откройте настройки модуля и скопируйте оттуда ссылку на магазин.
- В личном кабинете Tilda перейдите на страницу Мои сайты и рассылки и откройте нужный проект.
- Откройте Настройки сайта → Экспорт → API integration и прокрутите страницу вниз до конца.
- В блок Webhook вставьте скопированный адрес и нажмите Сохранить Webhook.
Теперь вам не нужно каждый раз сохранять страницу в CS-Cart после внесения изменений в Tilda.


