Простое оформление заказа [Beta]¶
Функциональность¶
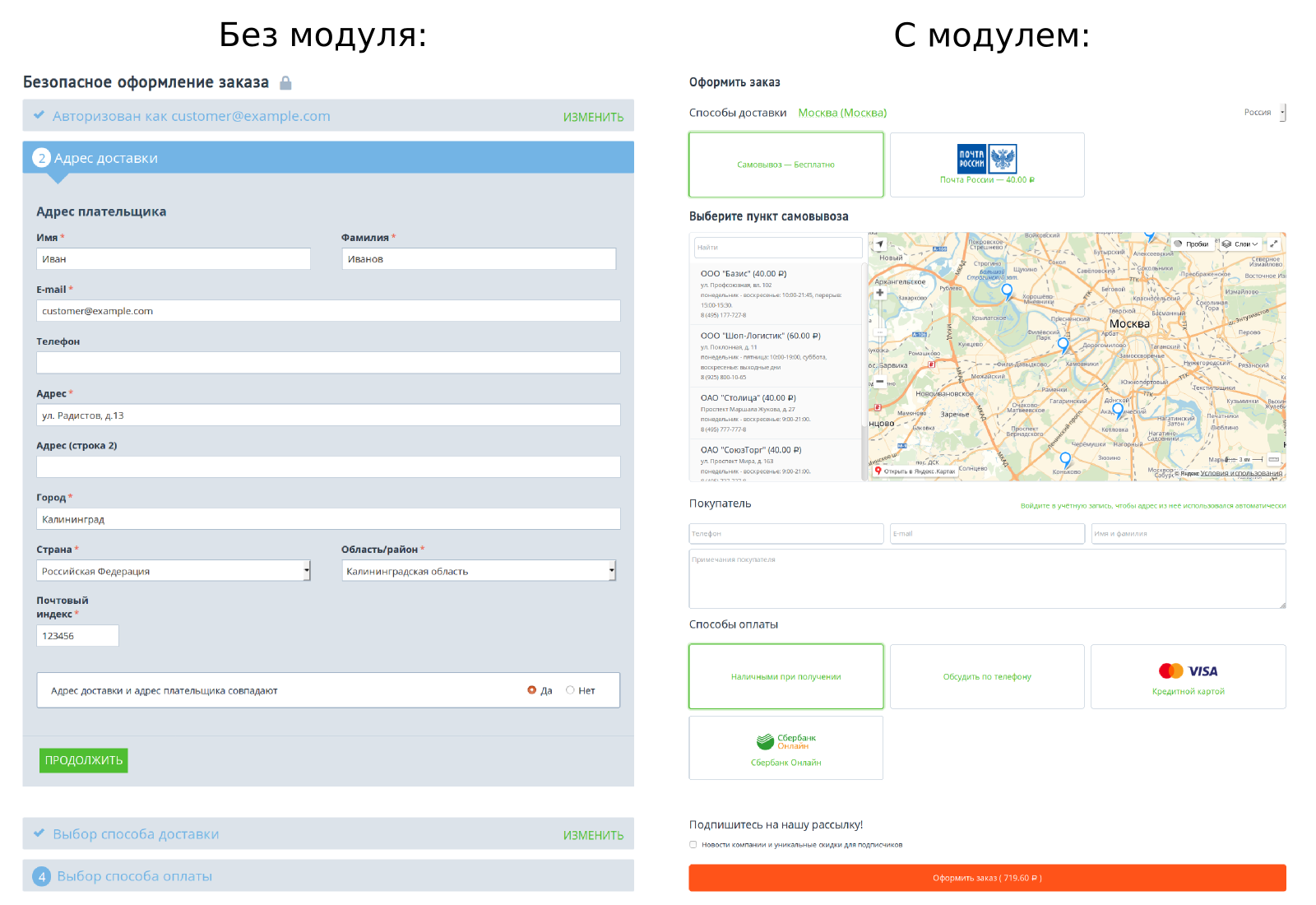
Модуль упрощает страницу оформления заказа: убирает разделение на шаги и уменьшает количество действий покупателя.
Раньше покупатель сначала заполнял адрес, а CS-Cart по адресу определял доступные способы доставки и выводил их. Но если покупатель в итоге выбирал самовывоз, то ввод адреса и индекса оказывался лишним и ненужным действием. Сама форма тоже была длинной.
Новый модуль меняет схему оформления заказа:
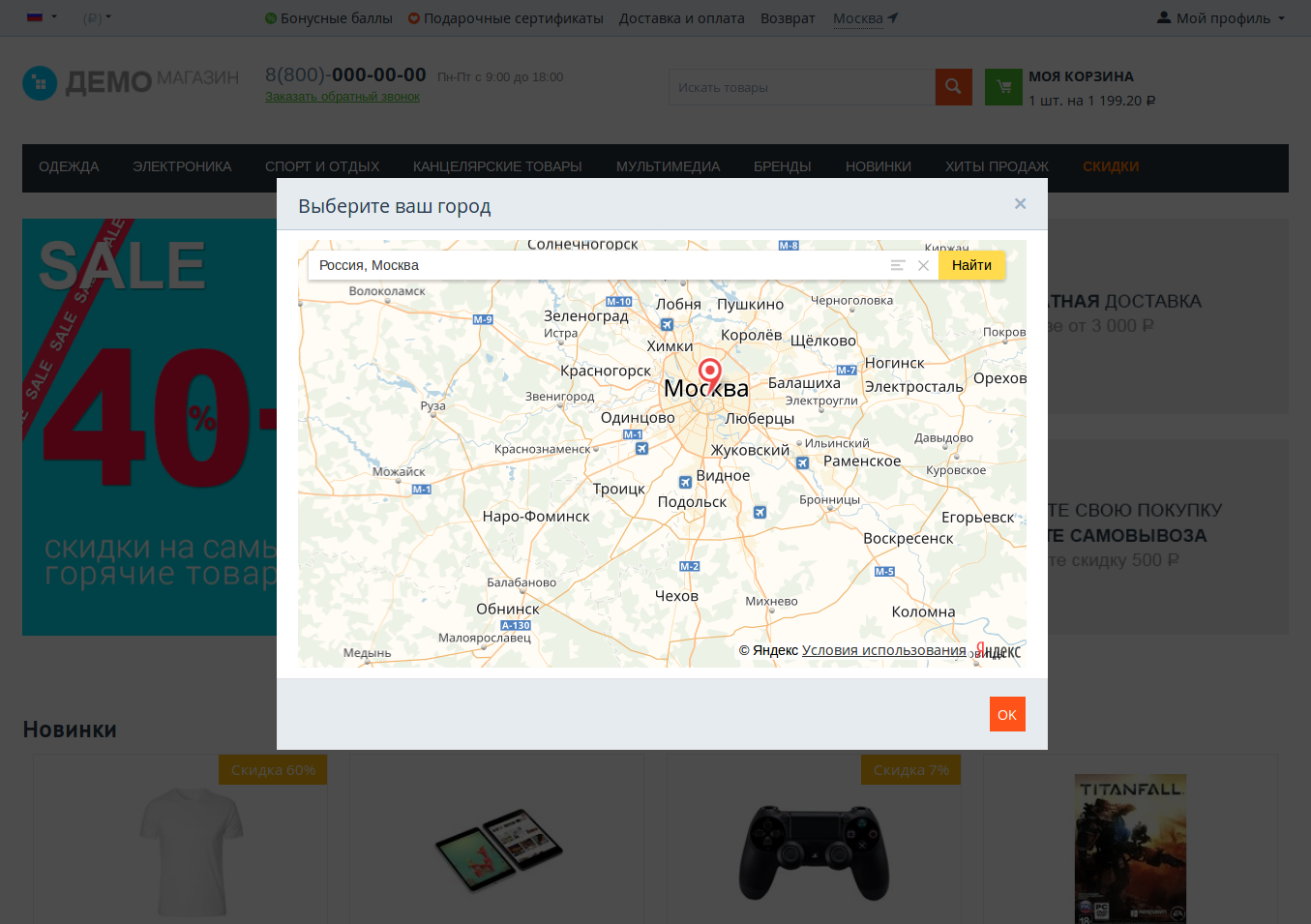
Уже на главной странице магазина есть блок Местоположение покупателя (за него отвечает одноимённый модуль). Этот блок автоматически определяет город покупателя и позволяет выбрать другой.

При переходе на страницу оформления заказа город уже заполнен. Это поле идёт первым в списке, чтобы покупатель его точно заметил и сменил, если нужно.
По городу определяются доступные способы доставки и выводятся покупателю.
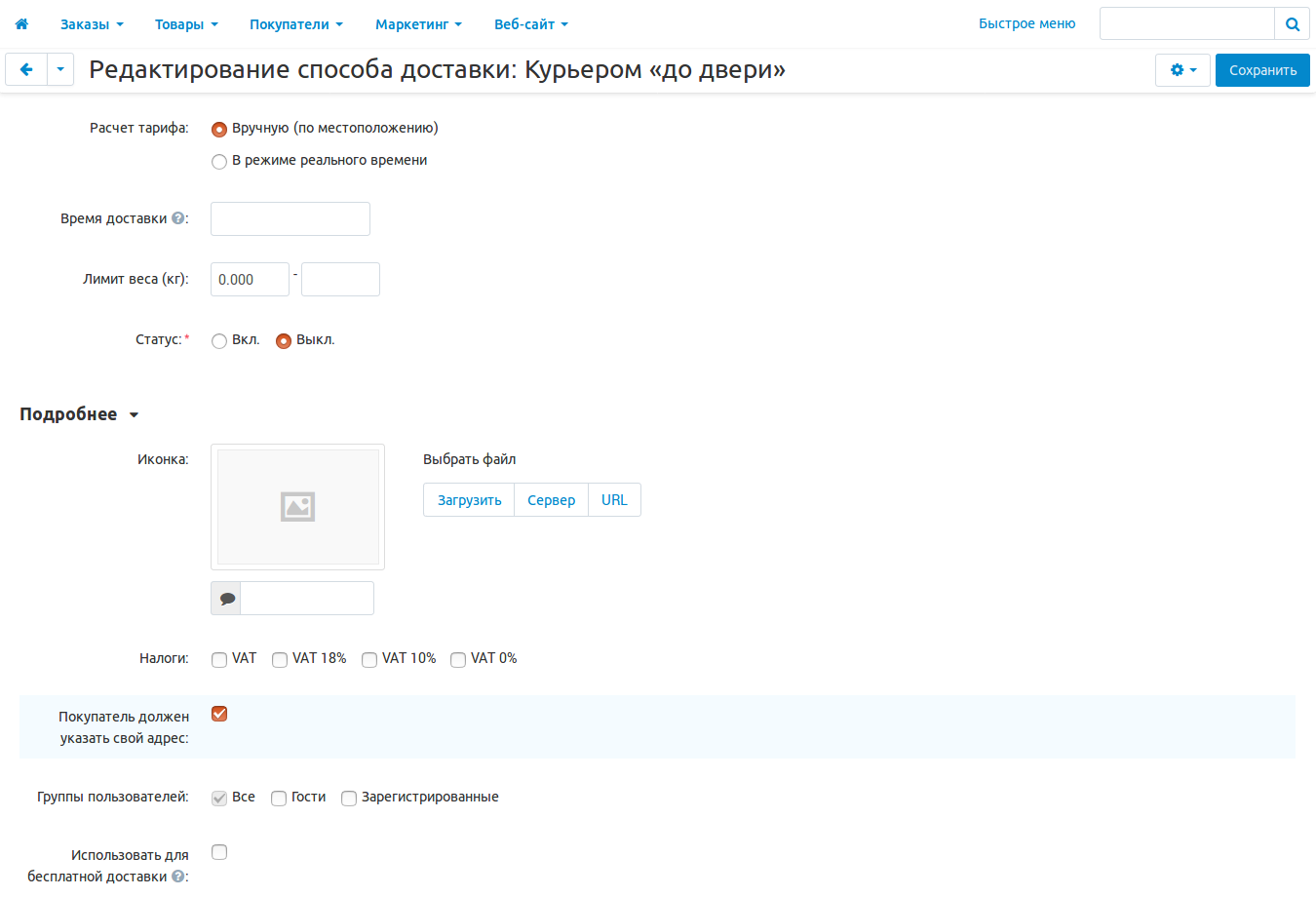
Покупатель вводит свои данные только после выбора способа доставки. В зависимости от выбранного способа, может потребоваться либо не потребоваться адрес и индекс. Это настраивается при редактировании способа доставки галочкой Покупатель должен указать свой адрес.
Примечание
Поля с информацией о покупателе на новой странице оформления заказа нельзя изменить в панели администратора.
Далее выбирается способ оплаты и оформляется заказ.

Установка и настройка¶
Подсказка
Лучший вариант — сначала проделать все действия ниже на тестовой копии магазина с закрытой витриной. Так вы сможете сначала всё настроить и проверить, не закрывая основной магазин. Потом выполнить все те же действия на живом магазине получится быстрее.
Установите модуль Простое оформление заказа [Beta]. Он устанавливается так же, как и любой другой модуль. Перед установкой потребуется установить и несколько других модулей. CS-Cart сам предупредит, какие модули нужны.
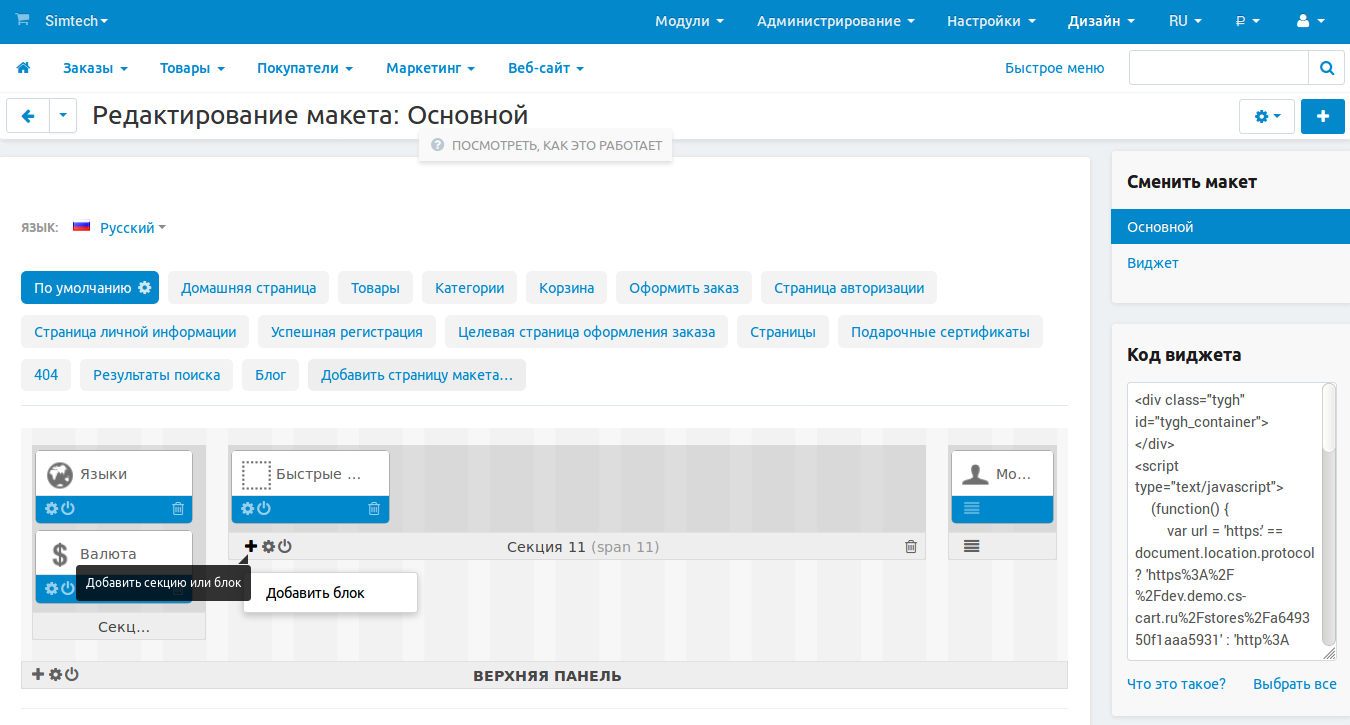
Добавьте блок Местоположение покупателя в верхнюю панель на странице макета, которая выбрана у вас страницей по умолчанию. Тогда покупателю будет отображаться его город. При нажатии на название появится возможность выбрать другой.

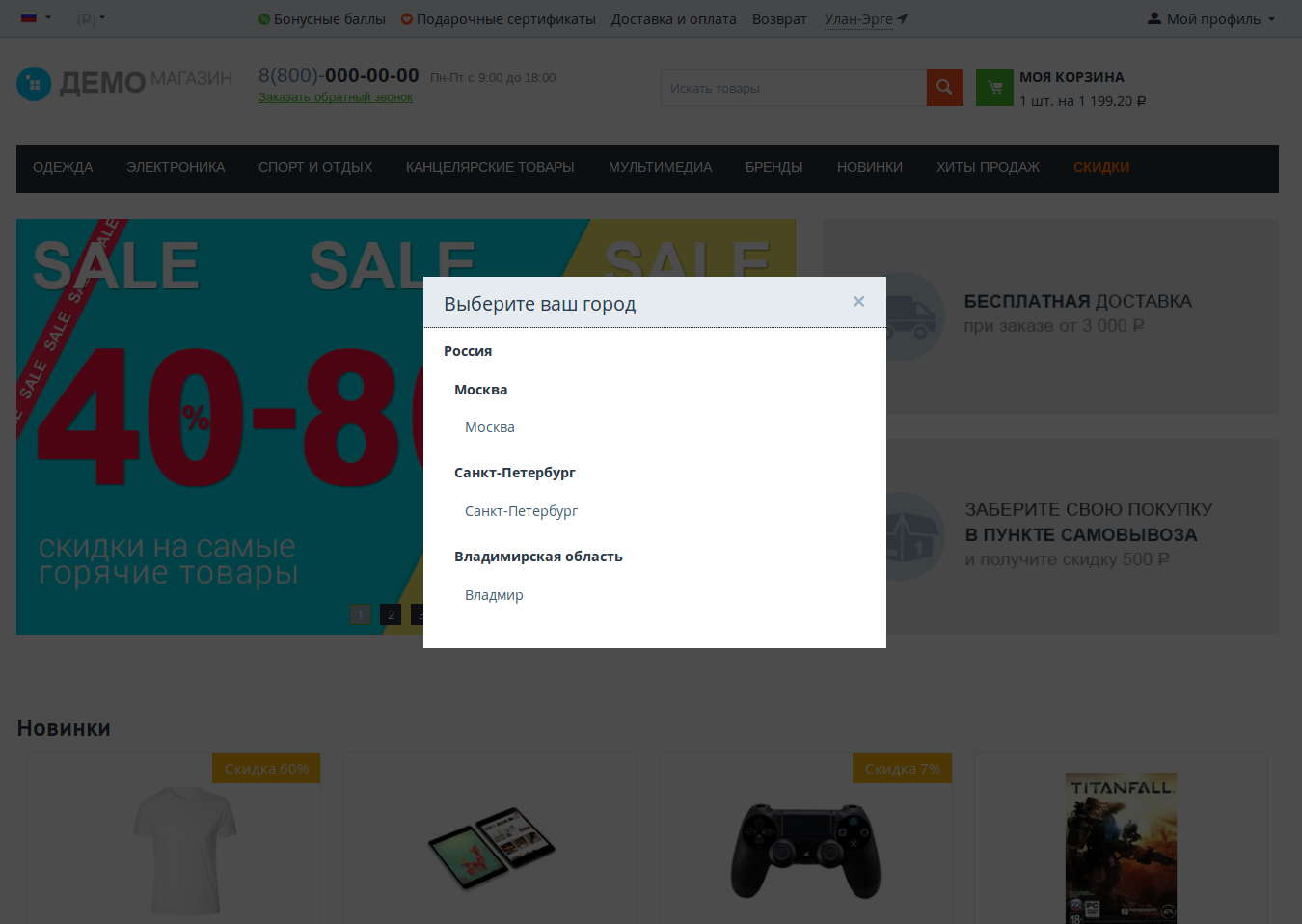
(опционально) Если хотите при нажатии на название города отображать не карту, а список городов, то укажите нужные города для списка в разделе Администрирование → Доставка и налоги → Города (геолокация).
Примечание
На странице оформления заказа покупатель всё равно сможет выбрать доступные города (даже те, которые вы не внесли в этот список).

Настройте способы доставки. У них появилась галочка Покупатель должен указать свой адрес. Проставьте её для тех способов, для которых адрес покупателя обязателен (например, доставка “до двери”). В остальных случаях (например, самовывоз) теперь можно адрес не требовать.

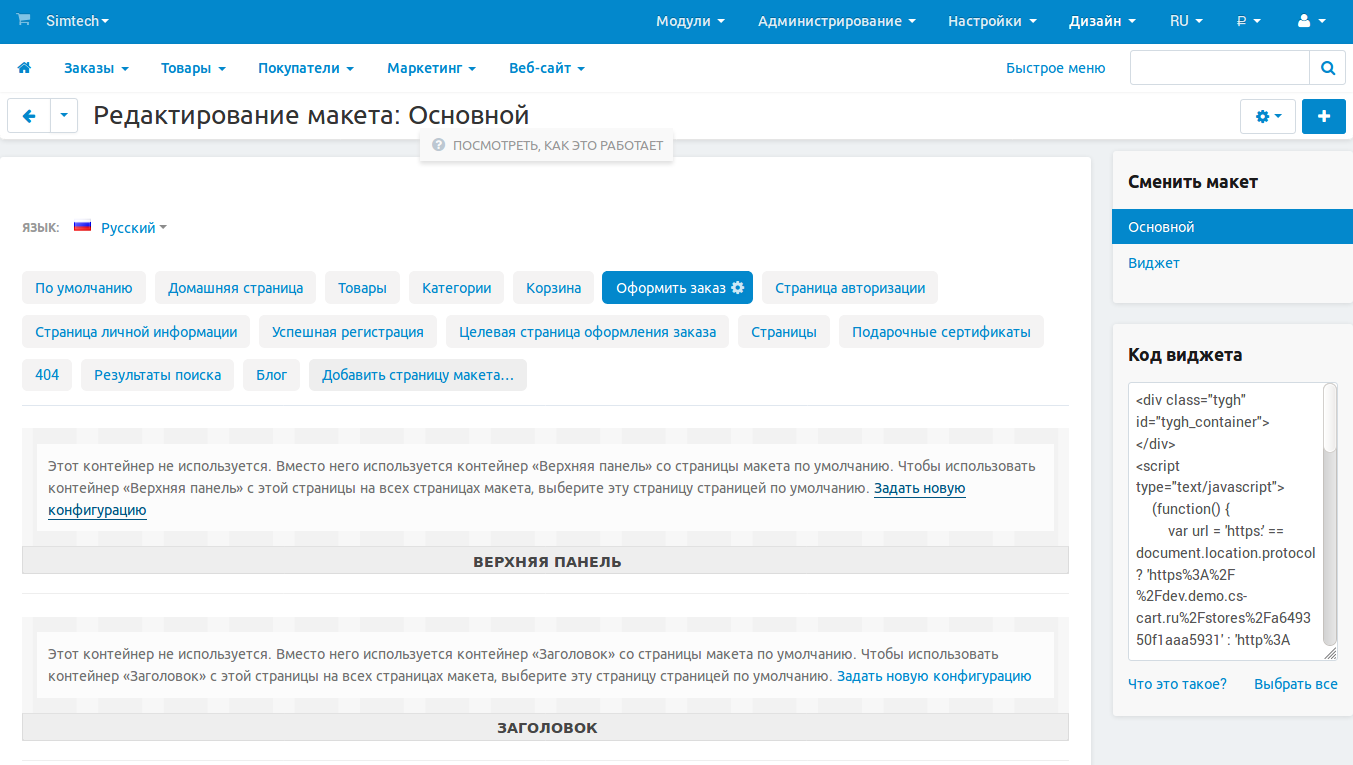
(опционально) Есть ещё одно место, где можно поменять внешний вид страницы оформления заказа: Дизайн → Макеты (вкладка Оформить заказ). Здесь вы можете добавить какие-то элементы на страницу или наоборот убрать всё лишнее.
Обычно Заголовок, Верхняя панель и Подвал берутся с той страницы макета, которая является страницей по умолчанию. Нажмите на ссылку Задать новую конфигурацию: так вы сможете поменять содержимое и внешний вид шапки и подвала сайта на странице оформления заказа, не меняя при этом остальные страницы.
Это позволит ещё больше упростить страницу оформления заказа: убрать все отвлекающие элементы (например, меню категорий, ссылки в подвале, и пр.) и посмотреть, как это скажется на конверсии.

Обязательно оформите тестовый заказ. Это полезно сразу по двум причинам:
- вы убедитесь, что всё работает как нужно, и клиенты могут приобрести товар;
- в процессе проверки могут возникнуть идеи, как что-то улучшить: переставить блоки, переименовать способы доставки и т.п.


